Configuring a Logo
Updating a theme with a logo of your choice.
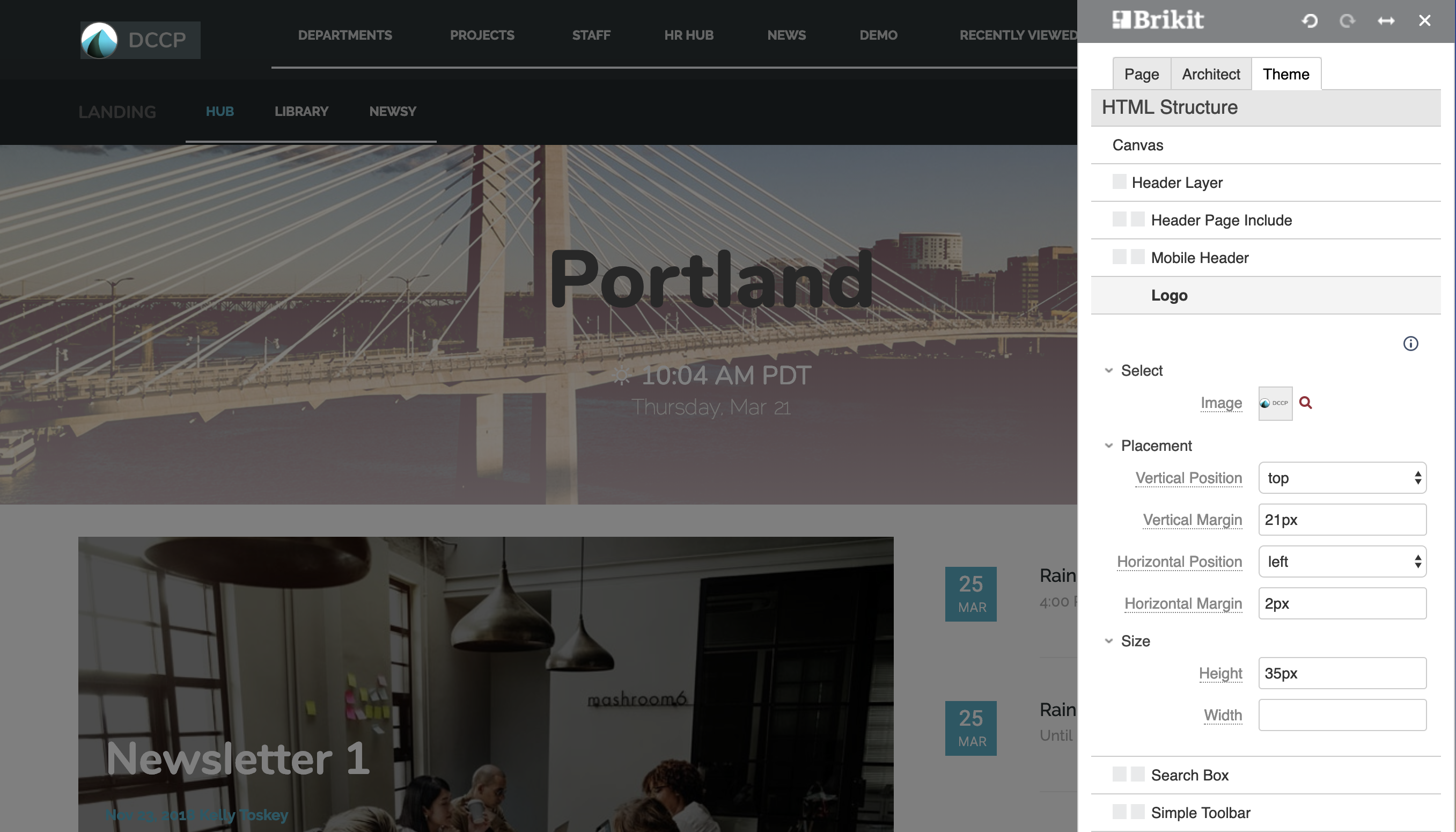
Every Brikit theme is built with a logo, providing a navigational click option for the user. (By default, this click is set to take the user to the site home page.) The Theme Designer offers simple options for selection, sizing, and positioning of your chosen logo.
Select an Image
Click on the magnifying glass to browse to your chosen image for uploading.
[[screenshot needed, please]]
Determine Placement
Add values in the Placement fields to position the logo in relation to the Theme Press Header (both vertically and horizontally). You can also set margins relative to these positions, to dial in specific alignment within the header area.
Determine Size
Insert pixel values to adjust the height and width of the logo image.
- Logos will be displayed at original dimensions if fields are left blank.
- If only one value is entered, Theme Press will adjust the corresponding size accordingly.
- By default, the logo link is set to navigate to the site homepage. (Learn more in Atlassian documentation about designating your site homepage: Configuring the Site Homepage.)
- You can also override the logo click target on a space level. See Overriding a Site Logo for more information.