To add custom CSS or JavaScript (file upload)- From the Theme tab of the Theme Press Control Panel
- Under the Content section, expand the Custom CSS & JavaScript accordion
- Click the Code expander
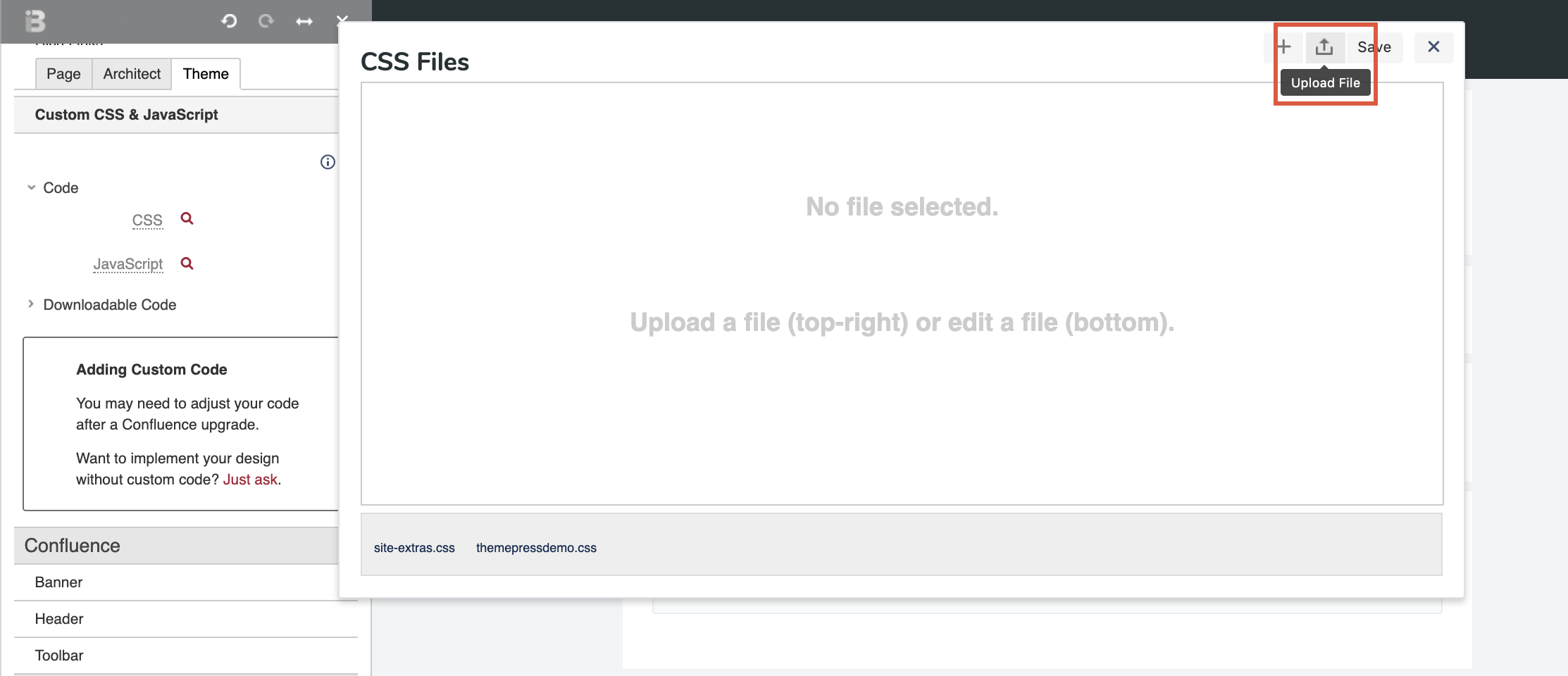
- Click the magnifying glass to the right of CSS or JavaScript
- Click the upload button (
 ) )
| HTML Wrap |
|---|
| 
|
To add custom CSS or Javascript directly to Theme Press.- From the Theme tab of the Theme Press Control Panel
- Under the Content section, expand the Custom CSS & JavaScript accordion
- Click the Code expander
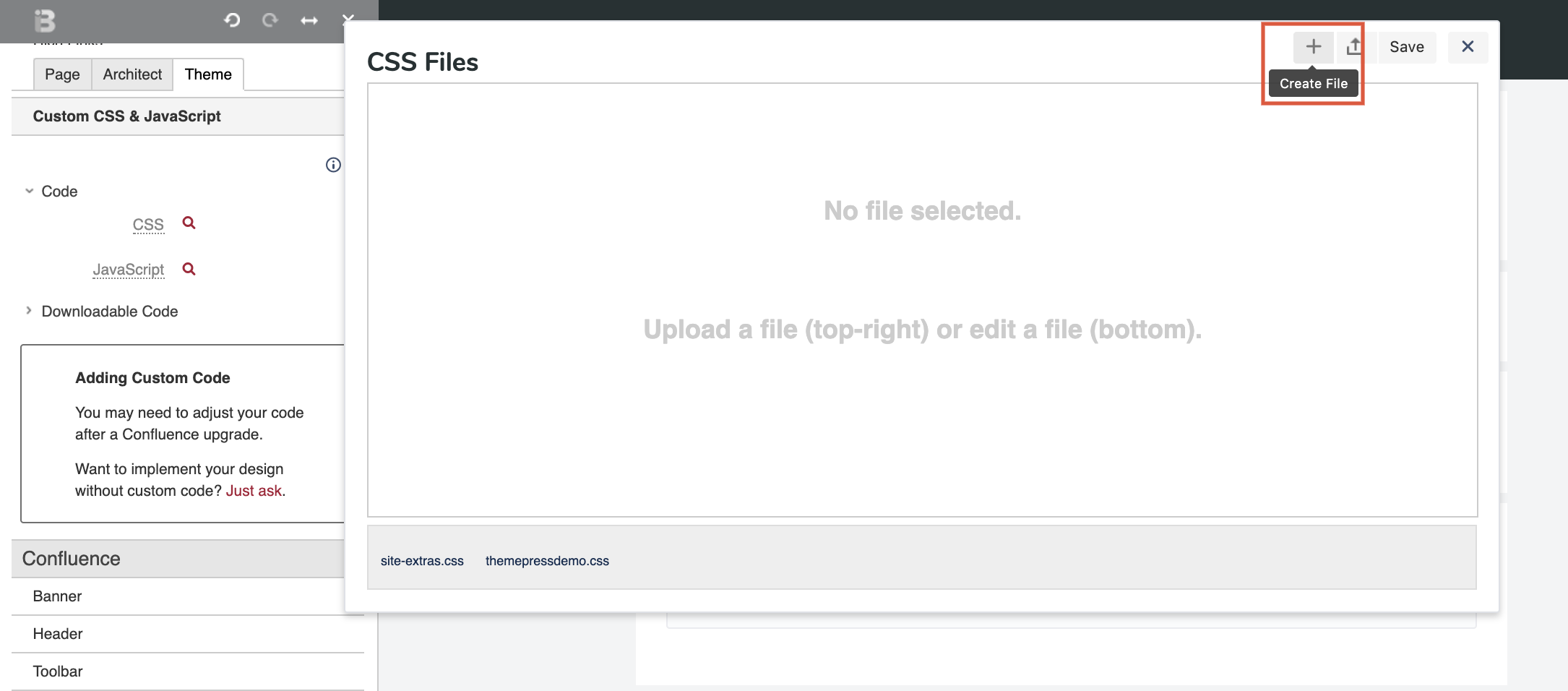
- Click the magnifying glass to the right of CSS or JavaScript
- Click the add button (
 ). ). - The New (CSS or JavaScript) File window opens.
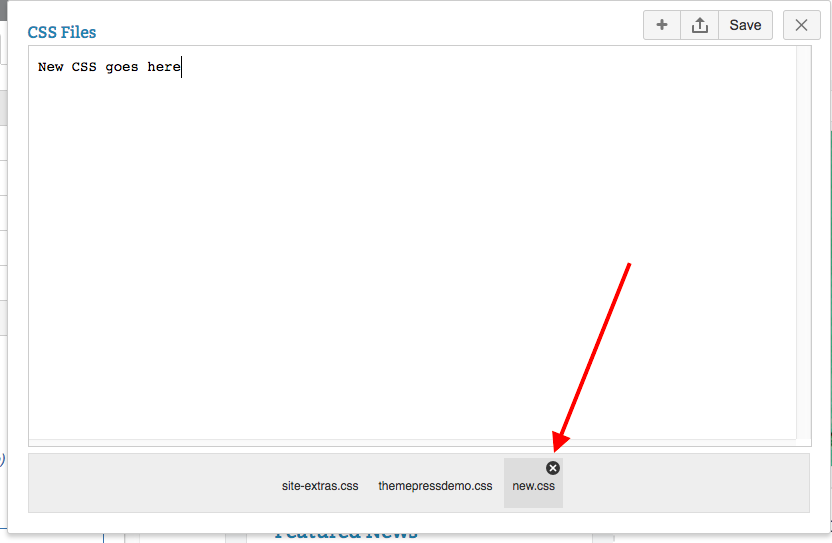
- Name your file and enter your code.
| HTML Wrap |
|---|
| 
|
To delete your custom CSS or JavaScript, complete the following procedures.- From the Theme tab of the Theme Press Control Panel
- Under the Content section, expand the Custom CSS & JavaScript accordion
- Click the Code expander
- Click the magnifying glass to the right of CSS or JavaScript
- Hover over the file you wish to delete and click the X.
| HTML Wrap |
|---|
| 
|
Editing or Deleting your CSS or JavaScript files outside of Theme PressThere may be situations where you will need to edit or delete your CSS or JavaScript directly in your operating system, without using Theme Press Designer. Find your CSS files in the "css" folder at this location in your system:<Confluence Home Directory>/brikit/themes/<Your Theme Name>/css
Find your JavaScript files in the "scripts" folder at this location in your system:<Confluence Home Directory>/brikit/themes/<Your Theme Name>/scripts
Using custom CSS and JavaScript can make your site less 'future-proof'We recommend you use the built-in design functionality of Theme Press (including embedded CSS), rather than using custom CSS or JavaScript whenever possible. This ensures that your theme is 'future proof' – meaning that as both Confluence and Theme Press issue updates, your theme will continue to work well. If you build your theme with custom CSS, it becomes possible that you'll need to go back and rebuild your code, in order to 'map' to any changes made in the underlying structure after software updates. Note also that because Theme Press is an Add On to Confluence, there are multiple levels of CSS to override, and in such a dynamic environment, using the designer ensures that you are targeting elements with the correct level of specificity. |