| Content Block |
|---|
| background-color | transparent |
|---|
| name | Prompt |
|---|
| id | 494677873 |
|---|
| class | tight manual-prompt-flex |
|---|
| Sometimes, you may need to use custom Adding CSS or JavaScript to achieve an objective that isn't built into Theme Press.a theme. |
| Content Block |
|---|
| name | Outcome |
|---|
| rich-link-hovers | true |
|---|
| id | 1042866408 |
|---|
| class | tight manual-outcome-flex |
|---|
| Custom JavaScript or CSS added to your theme has the potential to be incompatible with future versions of Confluence or Theme Press and you should be very familiar with Theme Press capabilities to assure that it is really neededcode can be added either directly in the Theme Designer or as specific uploaded files. |
| Content Block |
|---|
| name | Steps |
|---|
| rich-link-hovers | true |
|---|
| id | 494842117 |
|---|
| class | steps-block numbered tight-bottom |
|---|
| Open the Theme DesignerUse the "." shortcut key to open the Designer, then Click on the Theme Tab and turn the Designer to "On". Navigate to the Code section of the Theme Designer
| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
| Theme Designer → Content → Custom CSS & Javascript → Code |
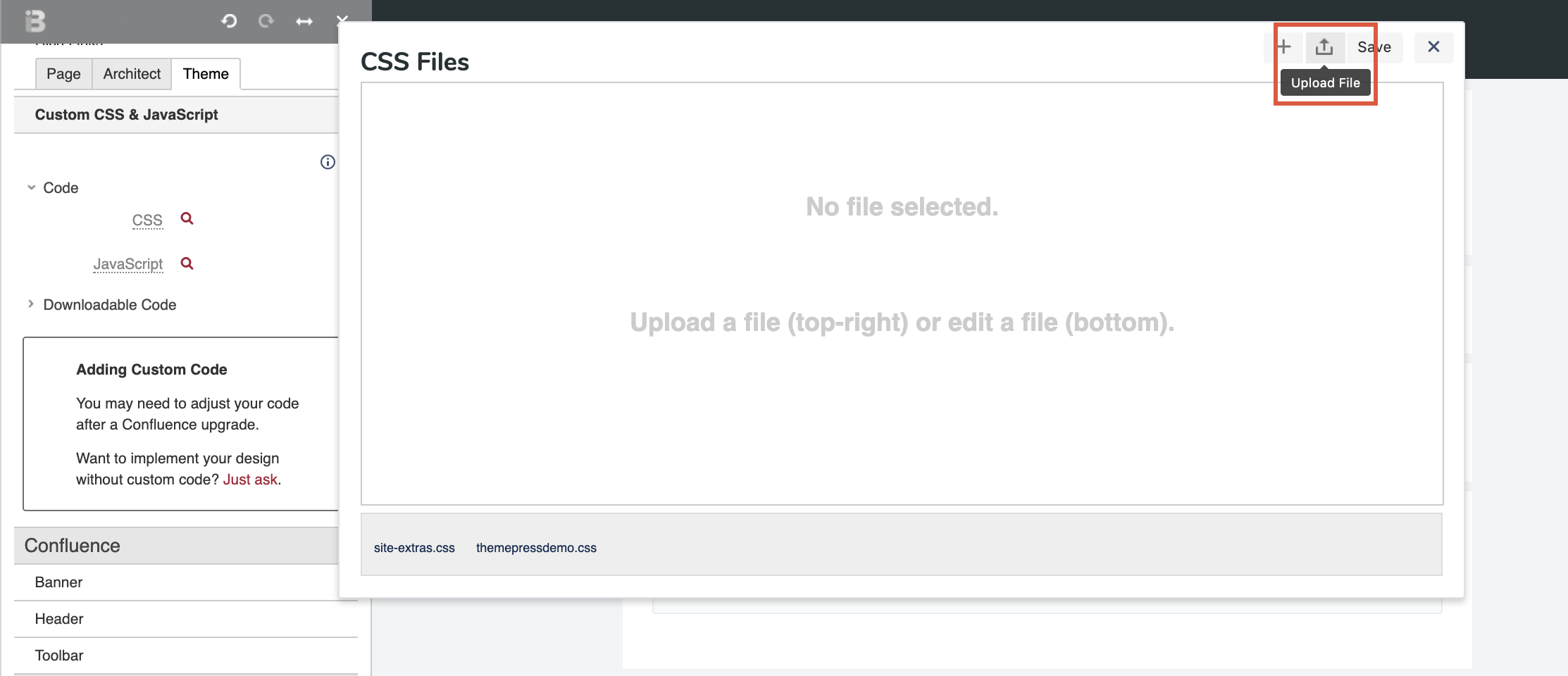
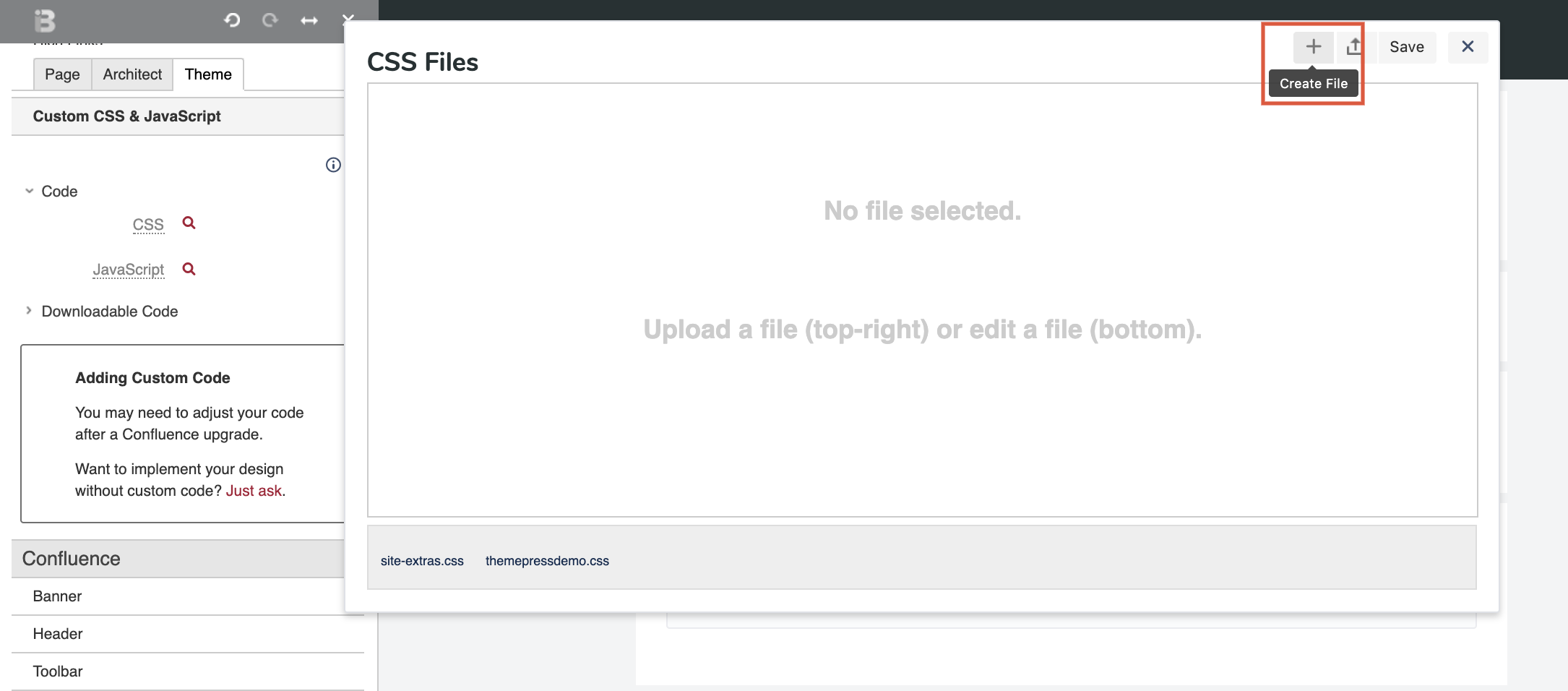
To add custom CSS or JavaScript (file upload)From the Theme tab of the Theme Press Control Panel Under the Content section, expand the Custom CSS & JavaScript accordionClick the Code expanderClick the magnifying glass to the right of CSS or JavaScriptClick , which will open a dialog box. Image Removed) Image Removed)| HTML Wrap |
|---|
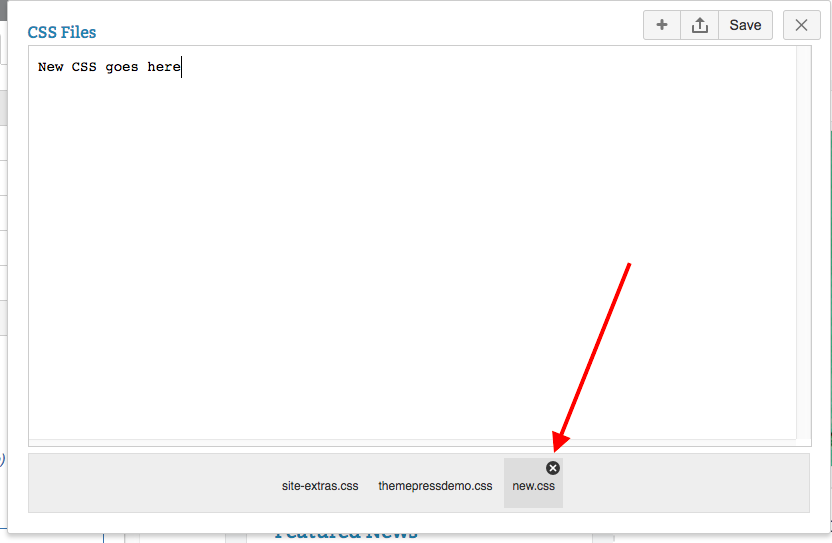
| |  Image Removed .From the Theme tab of the Theme Press Control Panel Under the Content section, expand the Custom CSS & JavaScript accordionClick the Code expanderClick the magnifying glass to the right of CSS or JavaScriptClick Image Removed .From the Theme tab of the Theme Press Control Panel Under the Content section, expand the Custom CSS & JavaScript accordionClick the Code expanderClick the magnifying glass to the right of CSS or JavaScriptClick  Image Removed Image Removed- The New (CSS or JavaScript) File window opens.
- Name
your file and enter your code- your file (there is no need to add ".css" or ".js" to your file, this will be done automatically)
- Enter your code. Be sure to enter valid code using the appropriate syntax for comments and statements.
| HTML Wrap |
|---|
|  Image Modified Image Modified
|
To delete your custom CSS or JavaScript, complete the following procedures. From the Theme tab of the Theme Press Control Panel Under the Content section, expand the Custom CSS & JavaScript accordionClick the Code expanderClick the magnifying glass to the right of CSS or JavaScript
Need to delete a file? Hover over the file you wish to delete and click the the X.| HTML Wrap |
|---|
|  Image Modified Image Modified
|
Editing or Deleting your CSS or JavaScript files outside of Theme Press?There may be situations where you will need to edit or delete your CSS or JavaScript directly in your operating system, without using the Theme Press Designer. Find your - Your CSS files are located in
the at this location <Confluence | HTML Wrap |
|---|
| <Confluence Home Directory>/brikit/themes/<Your Theme Name>/css |
Find your - Your JavaScript files are located in
the at this location | HTML Wrap |
|---|
| <Confluence Home Directory>/brikit/themes/<Your Theme Name>/scripts |
Using custom CSS and JavaScript can make your site less 'future-proof'We recommend you use the built-in design functionality of Theme Press (including embedded CSS), rather than using custom CSS or JavaScript whenever possible. This ensures that your theme is 'future proof' – meaning that as both Confluence and Theme Press issue updates, your theme will continue to work well. If you build your theme with custom CSS, it becomes possible that you'll need to go back and rebuild your code, in order to 'map' to any changes made in the underlying structure after software updates. Note also that because Theme Press is an Add On to Confluence, there are multiple levels of CSS to override, and in such a dynamic environment, using the designer ensures that you are targeting elements with the correct level of specificity.
| Content Block |
|---|
| name | Note |
|---|
| rich-link-hovers | true |
|---|
| id | 495965127 |
|---|
| class | manual-note-flex |
|---|
| collapsible | collapse |
|---|
| | Note |
|---|
If using: - Replace me with something to note about this how-to entry that falls outside the scope of all other sections; and
- Add the tight-bottom class to the Steps block above to narrow the gap between the two blocks.
|
|
| Content Block |
|---|
| name | Tip |
|---|
| rich-link-hovers | true |
|---|
| id | 894522670 |
|---|
| class | manual-tip-flex |
|---|
| collapsible | collapse |
|---|
| | Tip |
|---|
If using: - Replace me with something to note about this how-to entry that falls outside the scope of all other sections; and
- Add the tight-bottom class to the next visible/non-collapsed block above this one to narrow the gap between the two blocks.
|
|
| Content Block |
|---|
| name | Warning |
|---|
| rich-link-hovers | true |
|---|
| id | 894530759 |
|---|
| class | manual-warning-flex |
|---|
| collapsible | collapse |
|---|
| | Warning |
|---|
Use caution when adding custom CSS and JavaScript Whenever possible, we recommend using the design functionality of Theme Press rather than adding custom CSS or JavaScript. This ensures that your theme is 'future proof'; as both Confluence and Theme Press issue updates, your theme will continue to work well. - A theme highly customized with CSS will need to be extensively reviewed and potentially rebuilt, in order to 'map' to any changes made in the underlying structure after software updates.
- Because Theme Press is a Confluence App, there are multiple levels of CSS to override, and in such a dynamic environment, using the designer ensures that you are targeting elements with the correct level of specificity.
|
|
| Warning |
|---|
If using: - Replace me with something to note about this how-to entry that falls outside the scope of all other sections; and
- Add the tight-bottom class to the next visible/non-collapsed block above this one to narrow the gap between the two blocks.
|
| | Content Block |
|---|
| name | Info |
|---|
| rich-link-hovers | true |
|---|
| id | 894537203 |
|---|
| class | manual-info-flex |
|---|
| collapsible | collapse |
|---|
| | Info |
|---|
If using: - Replace me with something to note about this how-to entry that falls outside the scope of all other sections; and
- Add the tight-bottom class to the next visible/non-collapsed block above this one to narrow the gap between the two blocks.
|
|
|