Creating a Spinning Block
Designing a content block with two sides of information.
An interactive, dual-sided block can be useful to help defer complexity for users, allowing access to deeper information only when needed.
Designating a block to 'spin' with two sides of content is a fairly straightforward process of adding two instances of the HTML Wrap Macro (one for each side) within one block. The content desired for each side of the block is added inside each of the macros.
Example
Add a block to a page
Add two instances of the HTML Wrap Macro within that block
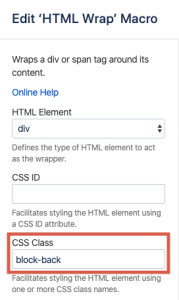
Add a class to the first macro
In the CSS Class field, enter the following class:
block-front
Add a class to the second macro
In the CSS Class field, enter the following class:
block-back
Save the edits
Click the spinner icon to give your block a test run.
VARIATIONS
Want to rotate horizontally instead?
Add the following two classes to the second HTML Wrap macro:
block-back flip-up
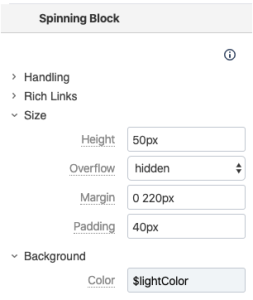
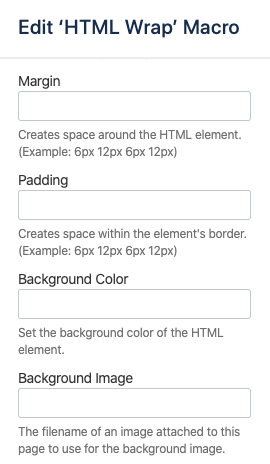
Settings at both the page-level (block options) as well as the macro level can be adjusted to suit your design needs. In the example above, padding and margin, as well as background color, have been added to the page-level block settings: