Altering the Spinning Block Control Icon
Adjusting display of the control icon used for Spinning Blocks.
Inserting a spinning block on a page automatically also creates a control icon (curved arrow) with default theme settings applied. Learn how to adjust the image used for this icon, as well as placement, size, and color in the steps below.
Open the Theme Designer
Navigate to the Macros Section
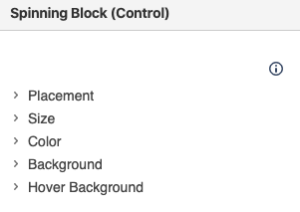
Click to open the Spinning Block (Control) expander
Adjust Placement, Size, and Color as needed
Use the fields to adjust placement in respect to the block itself. Additionally, you can adjust the color, hover color, and size of the icon.
Note: you can click on any underlined help text in the designer for more information.
Add a background image
Selecting a new background image and hover background image allows you to alter the look and feel of the control icon.
Looking to swap out the control icon for a new image?
To use an alternate image for the control icon, set the color and hover color of the image as transparent, and use a different image in the background setting.