Using Custom CSS and JavaScript
Sometimes, you may need to use custom CSS or JavaScript to achieve an objective that isn't built into Theme Press.
Custom JavaScript or CSS added to your theme has the potential to be incompatible with future versions of Confluence or Theme Press and you should be very familiar with Theme Press capabilities to assure that it is really needed.
To add custom CSS or JavaScript
- From the Theme tab of the Theme Press Control Panel
- Under the Content section, expand the Custom CSS & JavaScript accordion
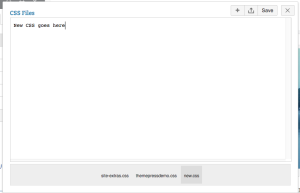
- Click the Code expander
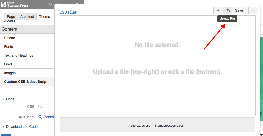
- Click the magnifying glass to the right of CSS or JavaScript
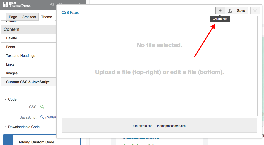
- Click the upload button ()
To delete your custom CSS or JavaScript, complete the following procedures.
- From the Theme tab of the Theme Press Control Panel
- Under the Content section, expand the Custom CSS & JavaScript accordion
- Click the Code expander
- Click the magnifying glass to the right of CSS or JavaScript
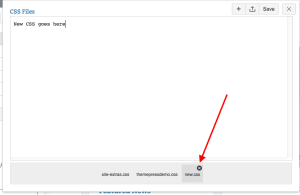
- Hover over the file you wish to delete and click the X.
Editing or Deleting your CSS or JavaScript files outside of Theme Press
There may be situations where you will need to edit or delete your CSS or JavaScript directly in your operating system, without using Theme Press Designer.
Find your CSS files in the "css" folder at this location in your system:
<Confluence Home Directory>/brikit/themes/<Your Theme Name>/css
Find your JavaScript files in the "scripts" folder at this location in your system:
<Confluence Home Directory>/brikit/themes/<Your Theme Name>/scripts