Migrating from Zen to Theme Press
Moving your content from Zen Foundation to Theme Press.
Successfully transitioning your content requires migration of all of your Zen pages, brands, macros, and other settings. To facilitate this process, we have created the Zen Migrator add-on, available by request via our normal support process.
If using:
- Replace me with something to note about this how-to entry that falls outside the scope of all other sections; and
- Add the tight-bottom class to the next visible/non-collapsed block above this one to narrow the gap between the two blocks.
The Basics
Migration Page
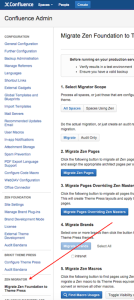
Once you install the add-on, complete the following to access the migration page.
- Access the admin console.
- Locate the Zen Migrator section on the left.
- Click the Migrate Zen Foundation to Theme Press link.
Site vs. Space
As you move through the process, the migrator takes note of:
- Zen's application on a site-wide and space-by-space basis
- any spaces using themes other than the default
- any spaces using layouts other than the master
Zen Pages
When you migrate, your Zen pages become Theme Press architect pages. The migrator creates an architect page for each header, layout (page or blog), menu and footer page in your site. For each admin-notice page, the migrator creates a banner page.
Layouts Overriding Master Layouts
The migrator also creates a Theme Press layout page for any Zen layout overriding the master.
Brands
Migrating involves creating a Theme Press theme for each Zen brand that is not a built-in brand.
Defaults
Both Zen and Theme Press allow you to set a default brand/theme. Likewise, you have defaults for Zen and architect pages. You do not need to map your defaults from Zen to Theme Press. The migrator sets them for you.
Overrides
The migrator also looks for any spaces using a brand or Zen page other than the default, including layouts overriding the master. The migrator applies these overrides accordingly in Theme Press.
Macros
Macros available through Zen differ from those in Theme Press. In some cases, Theme Press offers equivalent macros. When available, you can use the migrator to convert Zen macros into Theme Press macros. When not available, you must manually change or remove Zen macros.
Custom CSS and JavaScript
After migrating, manually add your custom CSS and/or JavaScript to Theme Press. You may need to update this code.
Cascading Menus
Theme Press does not support cascading menus. Therefore, Theme Press ignores any second level items in migrated menus. Try menu panels or secondary menus instead.
Review this list to learn which Zen Foundation macros you can migrate to Theme Press.
Zen Macro | Migrate to... |
|---|---|
| active-button | action-button |
| active-image | rollover-image-link |
| add-class | html-add-class |
| attachments-list | list-attachments |
| blog-link | html-link |
| body-class | html-add-class |
| clear | html-clear |
| click-element | html-link |
| copy-element | html-copy-element |
| disappear | expand |
| facebook-likebox | widget connector |
| flexible-link | html-link |
| gallery-scroller | gallery |
| greeting | hello |
| hide-page-title | remove |
| include-multi-page-content | include-content |
| include-section | include-content |
| new-window | target-new |
| page-tree | pagetree |
| page-turners | page-turner |
| random-content | rotate-content |
| redirect | remove |
| restrict | restrict-content |
| restrict-section | restrict-content |
| reveal | expand |
| rotate-images | rotate-content |
| rss-feed-link | html-link |
| same-window | target-current |
| seo-meta-description | remove (not compatible yet) |
| seo-title | remove (not compatible yet) |
| simple-children | list-children |
| simple-favorites | list-favorites |
| simple-space-list | list-spaces |
| space-description | display-space-description |
| space-name | display-space-name |
| timezone-selector | choose-timezone |
| toggle-label | remove |
| twitter-feed | widget connector |
| whole-section-link | block-link |
| wide-screen | remove |
| wrap | html-wrap |
| zen-button | action-button |
| zen-master | remove |
| zen-section | content-block |
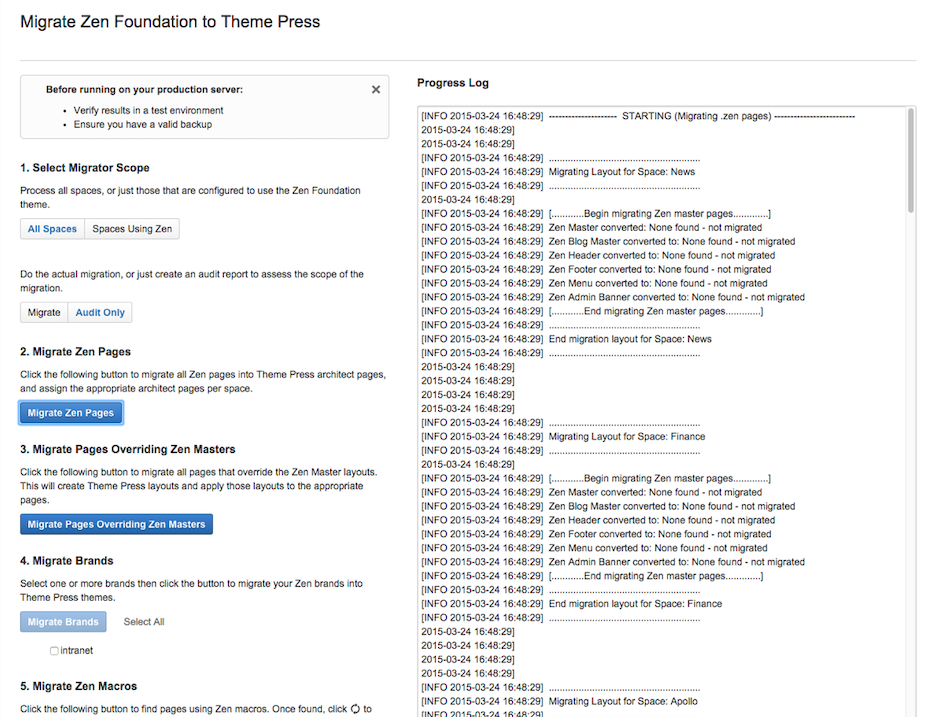
As you move through the migration process, a log appears to the right of the screen. Use this section to monitor your progress and any issues that may arise. You can download these logs if necessary.
Select Scope
Before initiating any steps, you should set the scope of the migration. First, determine if you want to migrate all space or Zen-only spaces. Select all spaces if:
- all spaces in your site use Zen
- some spaces use Zen and other spaces formerly used Zen
- some spaces use Zen and other spaces contain pages using Zen macros
Next, select a processing mode: migration vs. audit. Migration mode completes the conversion during each step. Audit mode simulates the conversion and generates an audit log.
Migrate Zen Pages
During this step, the migrator replicates each Zen page as a Theme Press architect page. Afterward, the migrator assigns a site default for each type of architect page (banner, header, menu, layout, footer). Additionally, the migrator looks for any space overrides and applies those pages accordingly.
Admin Notice Page
For the admin-notice page, the migrator creates a banner architect page.
Where do I find the architect pages?
You find the architect pages in the Theme Press Default space. The title of each page includes the name of its space.
Migrate Overriding Layouts
For each unique Zen layout that overrides the master, the migrator generates a Theme-Press layout page. In other words, if two or more Zen pages use the same type of layout, the migrator creates only one layout page in Theme Press. The migrator also applies these layouts to the appropriate pages.
Where do I find these layout pages?
You find the layout pages in the Theme Press Default space.
How do I know which pages use these layouts?
You can view the usage of each layout page in the Designer. Review the Layout Usage tab for information.
Migrate Brands
You can migrate Zen brands to Theme Press themes. Just select the appropriate brands. Note, you cannot migrate built-in brands.
Where do I find these themes?
You find these themes in the Theme tab of the Theme Press Designer.
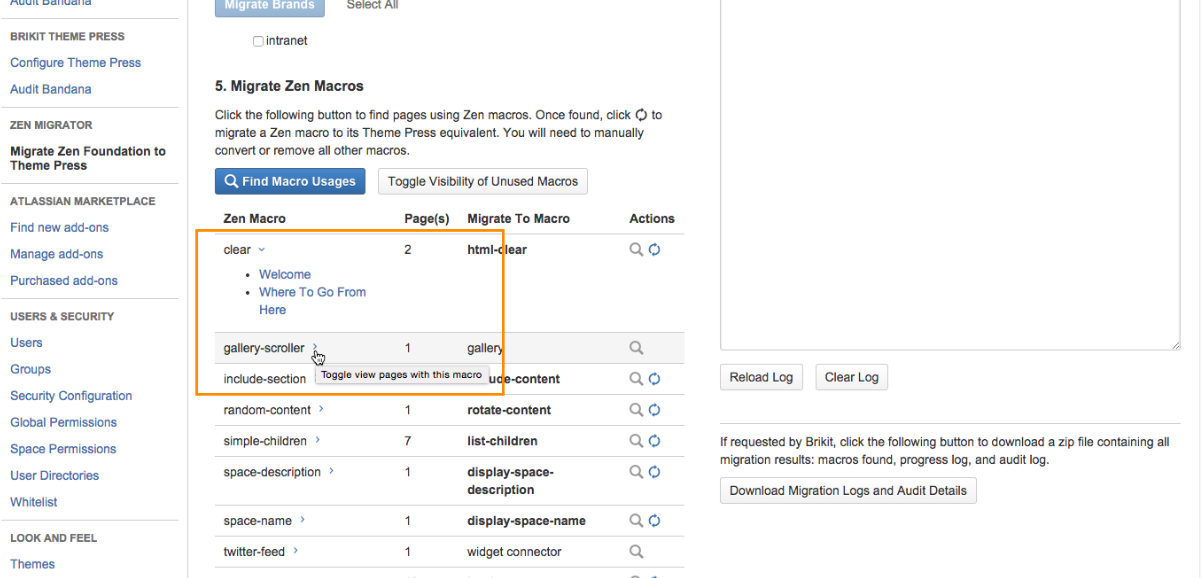
Migrate Zen Macros
During this step, the migrator finds all pages using Zen macros. Upon building the list, you'll see a blue action circle () next to each macro that is ready for conversion. Click this icon to replace the Zen macro with a Theme Press equivalent. You must manually convert or remove all other macros.
When in audit mode, be sure to click the blue action circle for the following macros:
- include-section
- simple-space-list
- zen-section
This step adds helpful information to the audit logs.
How do I find pages using these Zen macros?
Click the blue arrow next to the name of each Zen macro that shows results.
Apply Theme Press
Now that you've migrated your brands and Zen pages, you should apply Theme Press and the resulting themes. For each space, migration involves:
- applying Theme Press as the site or space theme
- assigning a site default theme
- assigning any themes that override the site default
Built-in Brands
If using a built-in brand as the default, the migrator sets the Theme Press default theme to Indigo. This step is necessary because you cannot migrate built-in brands.
Create and View Punch List
As you complete this conversion, the migrator builds a list of items you should review and fix.
Once you generate the punch list, you'll see several items that require manual changes. Some relate to migrated brands. Others relate to pages and layouts.
Support
If you need help with your punch list, please contact Brikit support.
Migrated Brands
When migrating a brand, the punch list shows tasks for brand settings that (1) need review or (2) cannot be migrated. Each item shows a brand setting reference that begins with a dollar sign ($).
Pages and Layouts
When viewing the punch list, review the following tasks related to pages and layouts:
- check layout format
- review layout (floating sections)
The punch list provides a link for each page that you may need to fix. Most likely, these pages previously contained floating or tabbed sections.
Floating Sections
We refer to columned sections as floating sections. Each floating section migrates into its own layer/column/block. If a Zen page contains two floating sections (section 1 and section 2), the Theme Press page will contain the following:
- one layer/column/block for section 1
- another layer/column/block for section 2
Tabbed Sections
Each tabbed section migrates into its own layer/column/block. Note: you cannot create tabbed blocks in Theme Press layout pages.
Manual Changes
You can fix affected pages so that content appears in columns. When doing so, you may need to add additional columns to a layer or create a new layer with several columns. Once you create new columns, drag and drop your content into the appropriate areas. You can also create tabbed blocks when needed.
How-to
See the following reference material for help.
We recommend you disable Zen Foundation upon completing the migration steps and checklist. Once you determine the migration is successful, uninstall the add-on.
Before migrating your production server, be sure to:
- verify your results in a test environment
- backup your site and verify the validity of the backup