Using Custom CSS and JavaScript
Adding CSS or JavaScript to a theme.
Lorem ipsum objective that isn't built into theme press
To add custom CSS or JavaScript (file upload)
- From the Theme tab of the Theme Press Control Panel
- Under the Content section, expand the Custom CSS & JavaScript accordion
- Click the Code expander
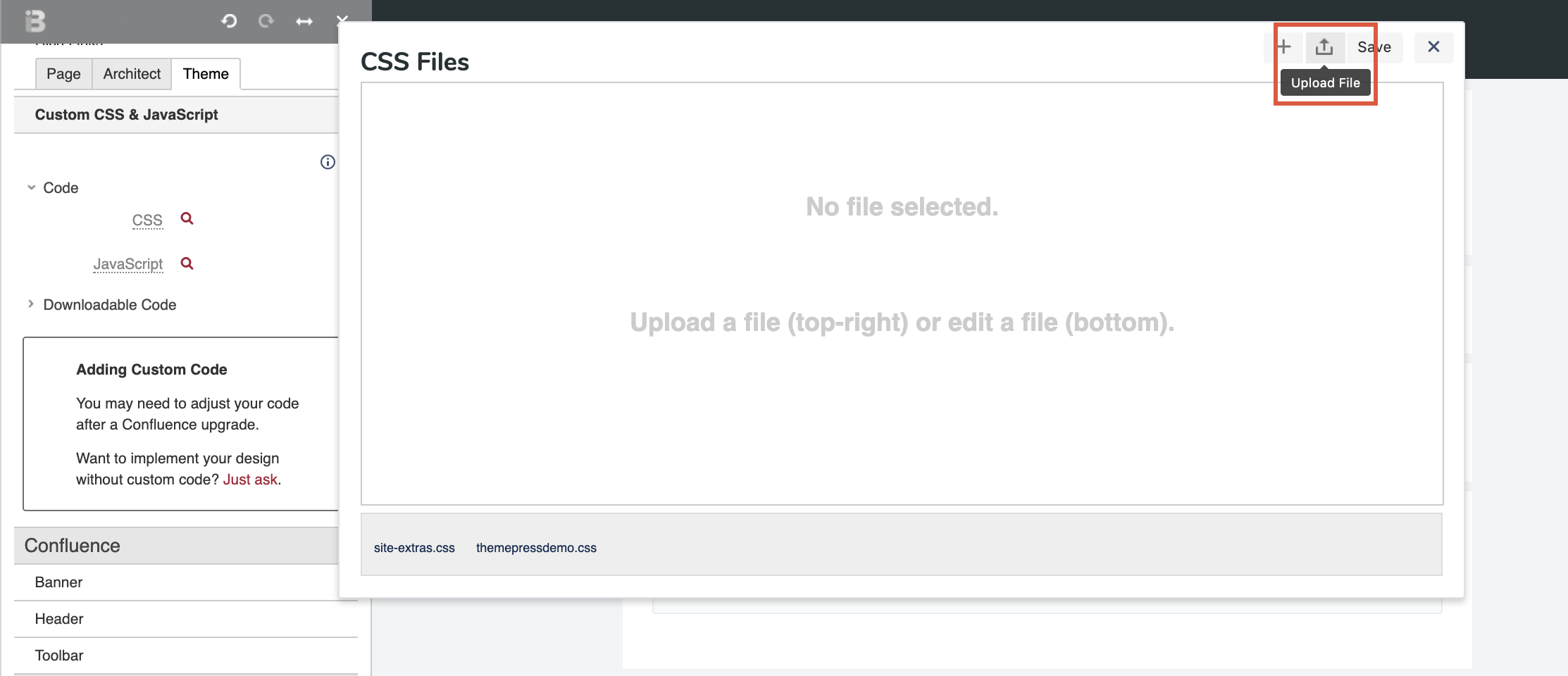
- Click the magnifying glass to the right of CSS or JavaScript
- Click the upload button ()
To add custom CSS or Javascript directly to Theme Press.
- From the Theme tab of the Theme Press Control Panel
- Under the Content section, expand the Custom CSS & JavaScript accordion
- Click the Code expander
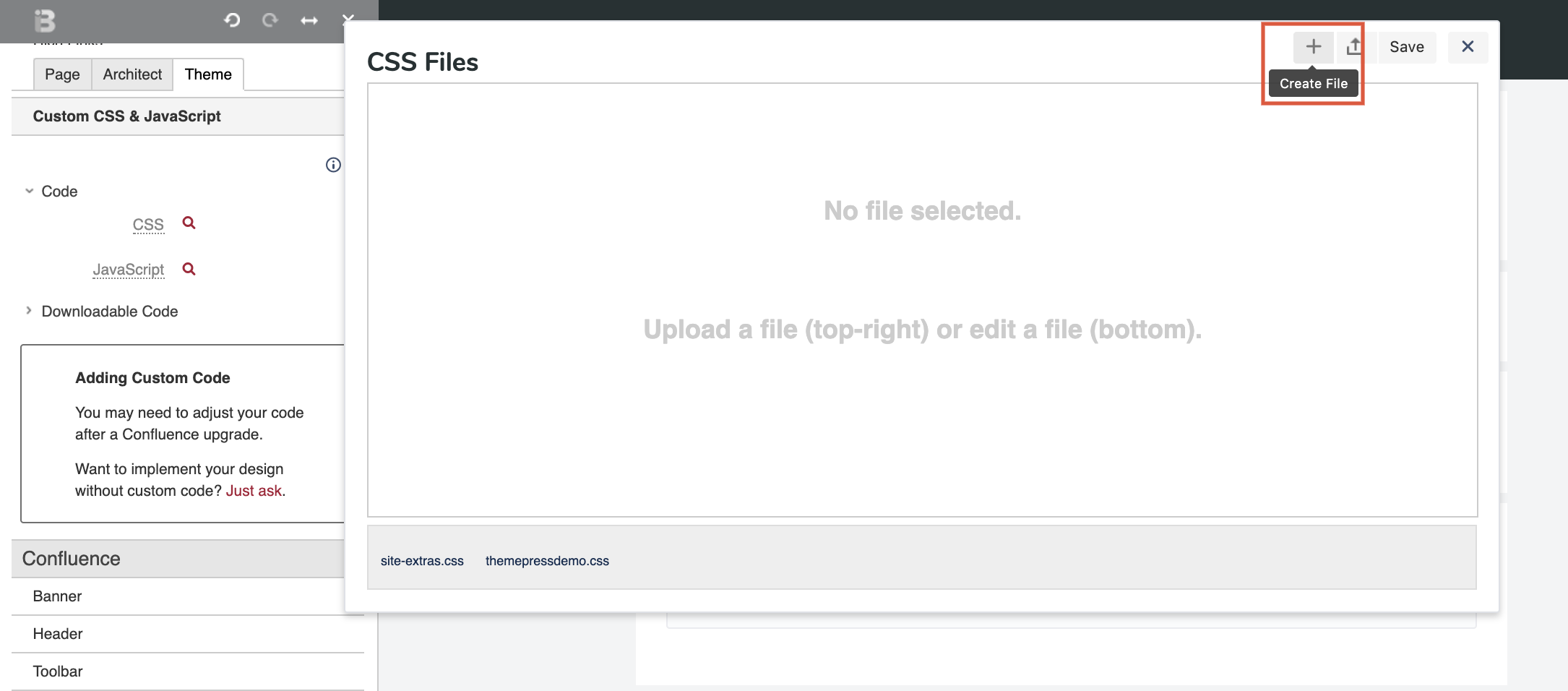
- Click the magnifying glass to the right of CSS or JavaScript
- Click the add button ().
- The New (CSS or JavaScript) File window opens.
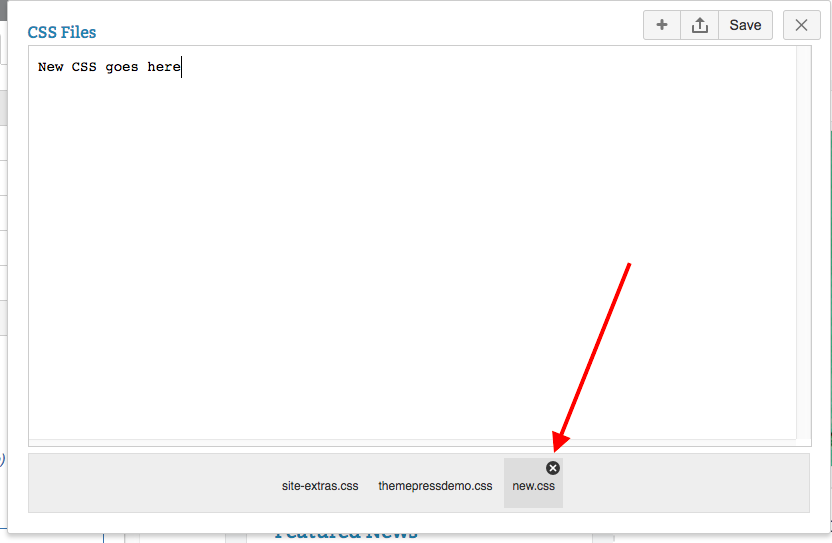
- Name your file and enter your code.
To delete your custom CSS or JavaScript, complete the following procedures.
- From the Theme tab of the Theme Press Control Panel
- Under the Content section, expand the Custom CSS & JavaScript accordion
- Click the Code expander
- Click the magnifying glass to the right of CSS or JavaScript
- Hover over the file you wish to delete and click the X.
Editing or Deleting your CSS or JavaScript files outside of Theme Press
There may be situations where you will need to edit or delete your CSS or JavaScript directly in your operating system, without using Theme Press Designer.
Find your CSS files in the "css" folder at this location in your system:
<Confluence Home Directory>/brikit/themes/<Your Theme Name>/css
Find your JavaScript files in the "scripts" folder at this location in your system:
<Confluence Home Directory>/brikit/themes/<Your Theme Name>/scripts
Adding custom JavaScript or CSS to your theme has the potential to be incompatible with future versions of Confluence or Theme Press. We strongly recommend users meet design objectives within the Designer itself as possible, in order to 'future proof' the theme.