Add a block to a page with within that blockAdd a class to the first macroIn the CSS Class field, enter the following class: block-front
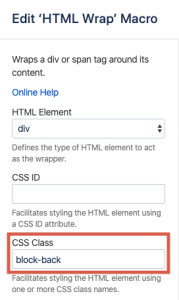
Add a class to the second macroIn the CSS Class field, enter the following class: block-back[[screenshot please]]
| HTML Wrap |
|---|
|  Image Added Image Added
|
Save the editsClick the spinner icon to give your block a test run. |