Select ScopeBefore initiating any steps, you should set the scope of the migration. First, determine if you want to migrate all space or Zen-only spaces. Select all spaces if: - all spaces in your site use Zen
- some spaces use Zen and other spaces formerly used Zen
- some spaces use Zen and other spaces contain pages using Zen macros
Next, select a processing mode: migration vs. audit. Migration mode completes the conversion during each step. Audit mode simulates the conversion and generates an audit log. Migrate Zen PagesDuring this step, the migrator replicates each Zen page as a Theme Press architect page. Afterward, the migrator assigns a site default for each type of architect page (banner, header, menu, layout, footer). Additionally, the migrator looks for any space overrides and applies those pages accordingly. | Info |
|---|
Admin Notice PageFor the admin-notice page, the migrator creates a banner architect page. |
| Info |
|---|
Where do I find the architect pages?You find the architect pages in the Theme Press Default space. The title of each page includes the name of its space. |
Migrate Overriding LayoutsFor each unique Zen layout that overrides the master, the migrator generates a Theme-Press layout page. In other words, if two or more Zen pages use the same type of layout, the migrator creates only one layout page in Theme Press. The migrator also applies these layouts to the appropriate pages. | Info |
|---|
Where do I find these layout pages?You find the layout pages in the Theme Press Default space. |
| Info |
|---|
How do I know which pages use these layouts?You can view the usage of each layout page in the Designer. Review the Layout Usage tab for information. |
Migrate BrandsYou can migrate Zen brands to Theme Press themes. Just select the appropriate brands. Note, you cannot migrate built-in brands. | HTML Wrap |
|---|
| 
|
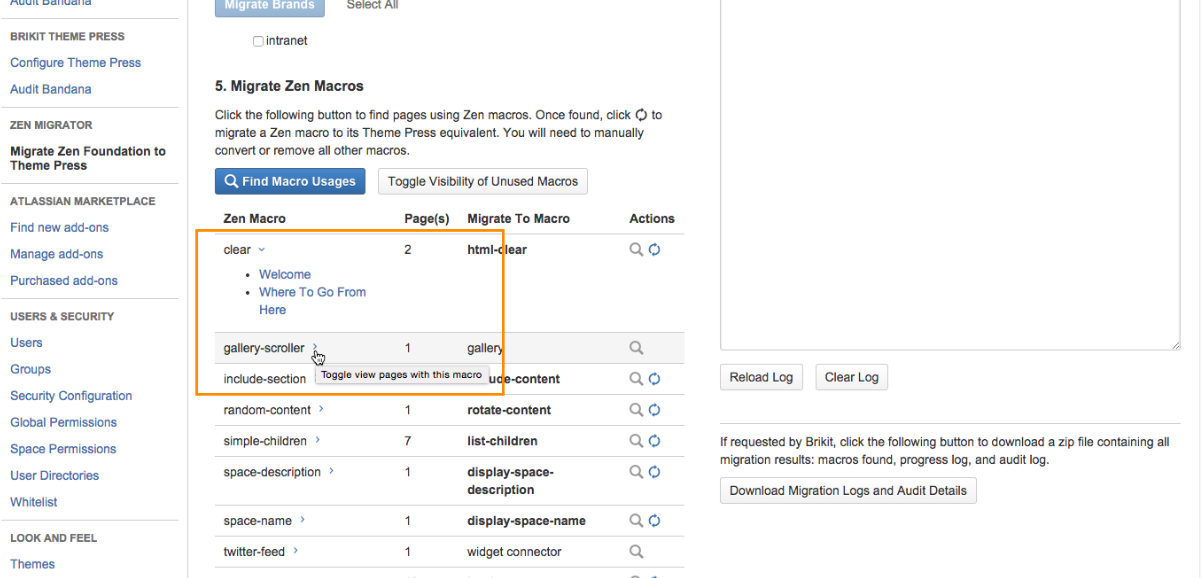
Migrate Zen MacrosDuring this step, the migrator finds all pages using Zen macros. Upon building the list, you'll see a blue action circle ( ) next to each macro that is ready for conversion. Click this icon to replace the Zen macro with a Theme Press equivalent. You must manually convert or remove all other macros. ) next to each macro that is ready for conversion. Click this icon to replace the Zen macro with a Theme Press equivalent. You must manually convert or remove all other macros. When in audit mode, be sure to click the blue action circle for the following macros: - include-section
- simple-space-list
- zen-section
This step adds helpful information to the audit logs. | Info |
|---|
How do I find pages using these Zen macros?Click the blue arrow next to the name of each Zen macro that shows results. |
| HTML Wrap |
|---|
| 
|
Apply Theme PressNow that you've migrated your brands and Zen pages, you should apply Theme Press and the resulting themes. For each space, migration involves: - applying Theme Press as the site or space theme
- assigning a site default theme
- assigning any themes that override the site default
| Info |
|---|
Built-in BrandsIf using a built-in brand as the default, the migrator sets the Theme Press default theme to Indigo. This step is necessary because you cannot migrate built-in brands. |
Create and View Punch ListAs you complete this conversion, the migrator builds a list of items you should review and fix. |