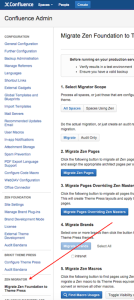
Migration PageOnce you install the add-on, complete the following to access the migration page. - Access the admin console.
- Locate the Zen Migrator section on the left.
- Click the Migrate Zen Foundation to Theme Press link.
| HTML Wrap |
|---|
| 
|
Site vs. SpaceAs you move through the process, the migrator takes note of: - Zen's application on a site-wide and space-by-space basis
- any spaces using themes other than the default
- any spaces using layouts other than the master
Zen PagesWhen you migrate, your Zen pages become Theme Press architect pages. The migrator creates an architect page for each header, layout (page or blog), menu and footer page in your site. For each admin-notice page, the migrator creates a banner page. | Info |
|---|
Layouts Overriding Master LayoutsThe migrator also creates a Theme Press layout page for any Zen layout overriding the master. |
BrandsMigrating involves creating a Theme Press theme for each Zen brand that is not a built-in brand. DefaultsBoth Zen and Theme Press allow you to set a default brand/theme. Likewise, you have defaults for Zen and architect pages. You do not need to map your defaults from Zen to Theme Press. The migrator sets them for you. OverridesThe migrator also looks for any spaces using a brand or Zen page other than the default, including layouts overriding the master. The migrator applies these overrides accordingly in Theme Press. MacrosMacros available through Zen differ from those in Theme Press. In some cases, Theme Press offers equivalent macros. When available, you can use the migrator to convert Zen macros into Theme Press macros. When not available, you must manually change or remove Zen macros. Custom CSS and JavaScriptAfter migrating, manually add your custom CSS and/or JavaScript to Theme Press. You may need to update this code. Theme Press does not support cascading menus. Therefore, Theme Press ignores any second level items in migrated menus. Try menu panels or secondary menus instead.
|