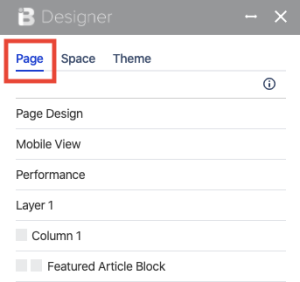
When you open the Theme Press Designer, depending upon your permissions, the the first tab you will see (assuming you have edit permissions) is the Page Tab. [[insert screenshot here]] | HTML Wrap |
|---|
|  Image Added Image Added
|
This tab's settings offers page-level controls Clicking into the settings contained in this tab offers control page-level design for:
|