Add the font files to your Confluence home directory.To complete this step, you must have access to the server/computer on which Confluence was installed. You should have your set of purchased font files accessible. Add custom supporting CSS to your Theme.Your packaged web-font files will contain key information needed to create a CSS file, including: - font-family name
- font key
- The name of your font file (minus the extension) is the font's key.
- font style
- font weight
- font ID
- You can find the font ID in the .svg file.
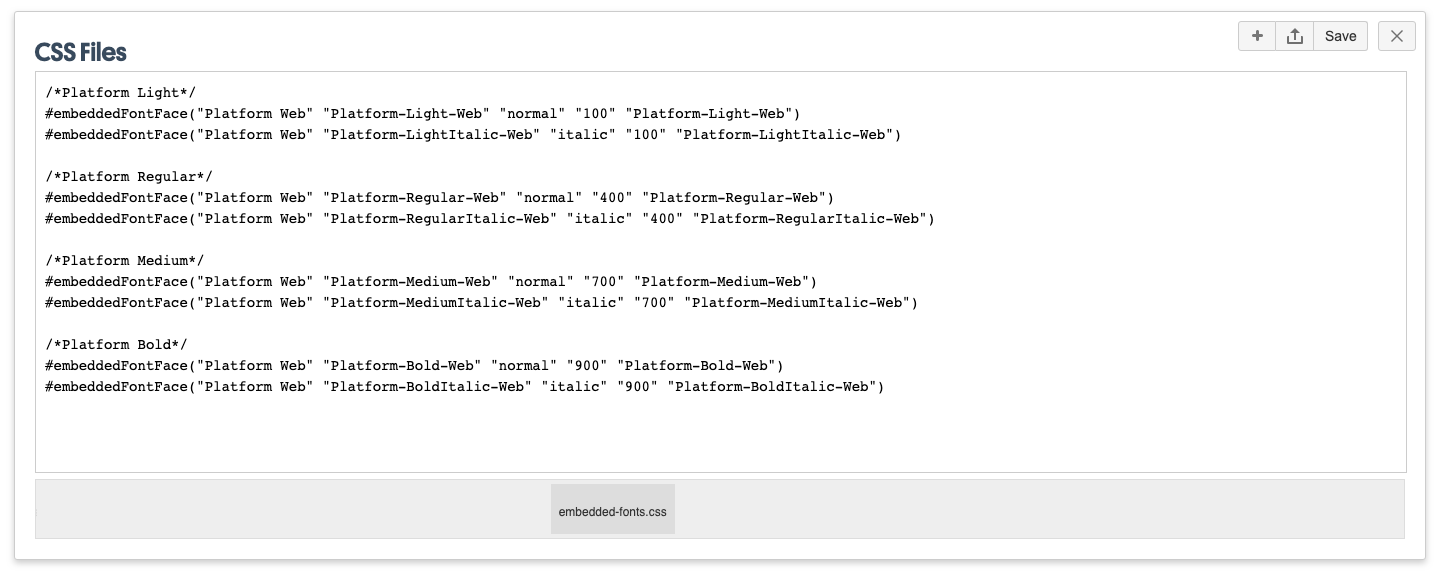
Once you have located the key information, add a CSS file named embedded-fonts.css with the following format for each font: | Code Block |
|---|
| language | css |
|---|
| theme | Confluence |
|---|
| title | Format |
|---|
| #embeddedFontFace("<font-family name>" "<font key>" "<font style>" "<font weight>" "<font id>") |
Example
#embeddedFontFace("Graphik Bold Web" "Graphik-Bold-Web" "normal" "bold" "Graphik-Bold-Web")
| HTML Wrap |
|---|
| 
|
|