Rename your new logo image, based on image type.The name of the file must use one of the following titles, in order for it to display. - space-logo.gif
- space-logo.jpg
- space-logo.png
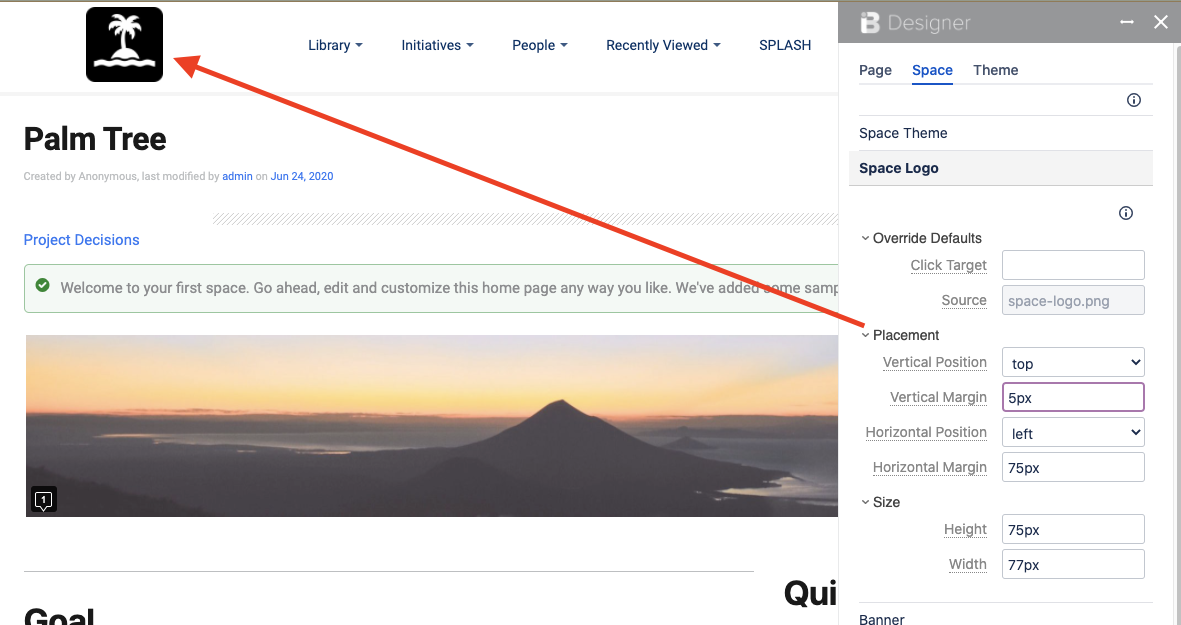
Attach your chosen image to the space homepage.On the space homepage, drag the image from your desktop onto the page or attach via the normal attachment screen. Style the Space LogoOpen the Theme Designer and click the "Space" tab. Under "Space Logo" there are options for updating the placement and size of the new logo. Use these to adjust the logo appropriately. These settings will hold across all pages in this space. | HTML Wrap |
|---|
|  Image Added Image Added
|
That's it!Reload the page, and your new image will appear in place of the logo set in the theme Use h4 for section headingsIf you don't want numbers in the section headings, simply remove the "numbered" class from this block. Note/Tip/Warning/Info blocks below are collapsed by default. If you want to use any of these, try to keep to just one per page. You may use two if necessary, but in general, try to limit these. |