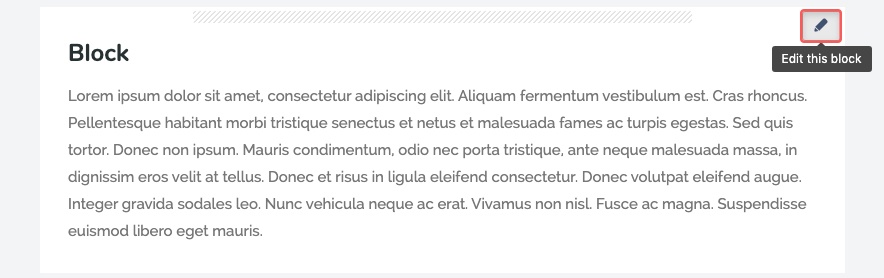
Turn on the block editing icons.Select "Block Edit" from the Confluence Page Tools Menu In Theme Press, all content lives in blocks. Site users will be spending a great deal of time editing block content.To edit a block, click the pencil icon in the upper right corner of the block. Shortcut: If a block's editing icon is already highlighted, just press "e" to edit. To make block editing icons visible, select "Block Edit" or use the "x" keyboard shortcut.The editing tools within the block should be familiar to any Microsoft Word user Click the editing icon in the upper right corner of any block.| HTML Wrap |
|---|
|  Image Added Image Added
|
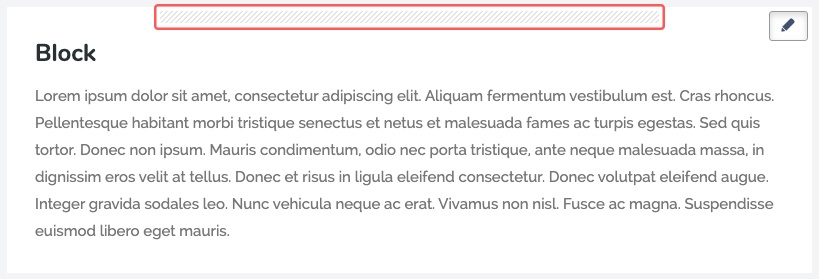
The normal Confluence edit window opens.To reorder blocksa block, drag each it by the hashed bar at the block's top.These drag handles will appear with the editing icons, from step 1. | HTML Wrap |
|---|
|  Image Added Image Added
|
|