Rename your new logo image, based on image type.The name of the file must use one of the following titles, in order for it to display. - space-logo.gif
- space-logo.jpg
- space-logo.png
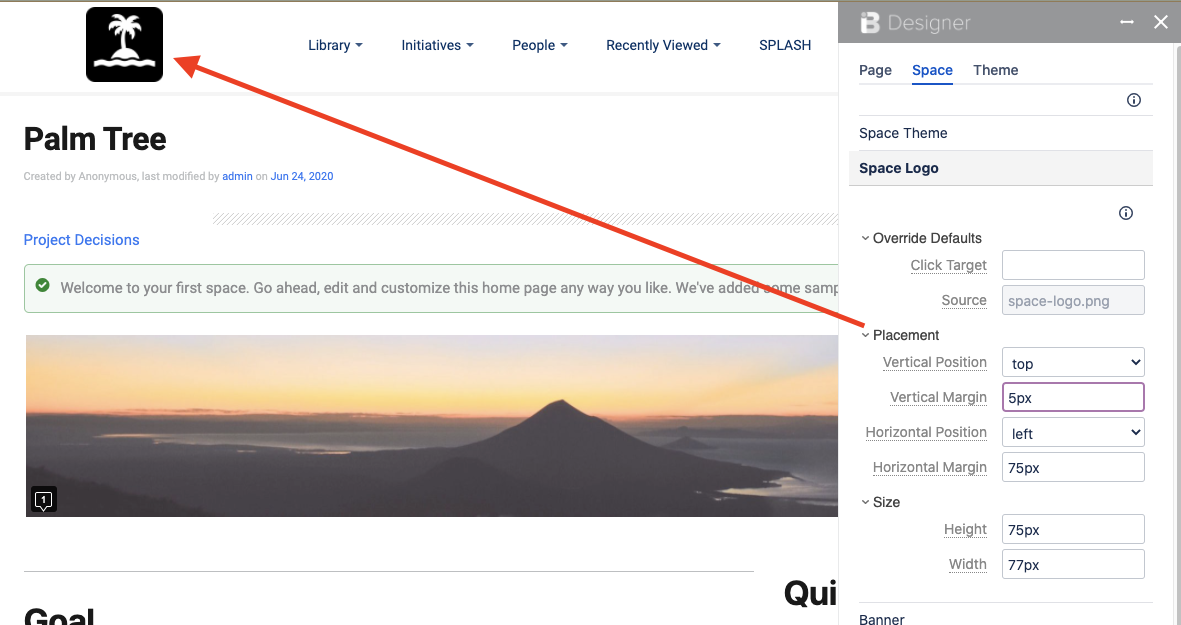
Attach your chosen image to the space homepage.On the space homepage, drag the image from your desktop onto the page or attach via the normal attachment screen. Style the Space LogoOpen the Theme Designer and click the "Space" tab. Under "Space Logo" there are options for updating the placement and size of the new logo. Use these to adjust the logo appropriately. These settings will hold across all pages in this space. | HTML Wrap |
|---|
| 
|
That's it!Reload the page, and your new image will appear in place of the logo set in the theme. |