The Note/Tip/Warning/Info blocks below are collapsed by default. If you want to use any of these, try to keep to just one per page. You may use two if necessary, but in general, try to limit these. - Open the Theme Press Designer
- Locate the Architect tab and navigate to the Menu section
- At the bottom of that section, expand the Create link
- Select Panel and give your new Panel Menu a name
- Press the +Menu button
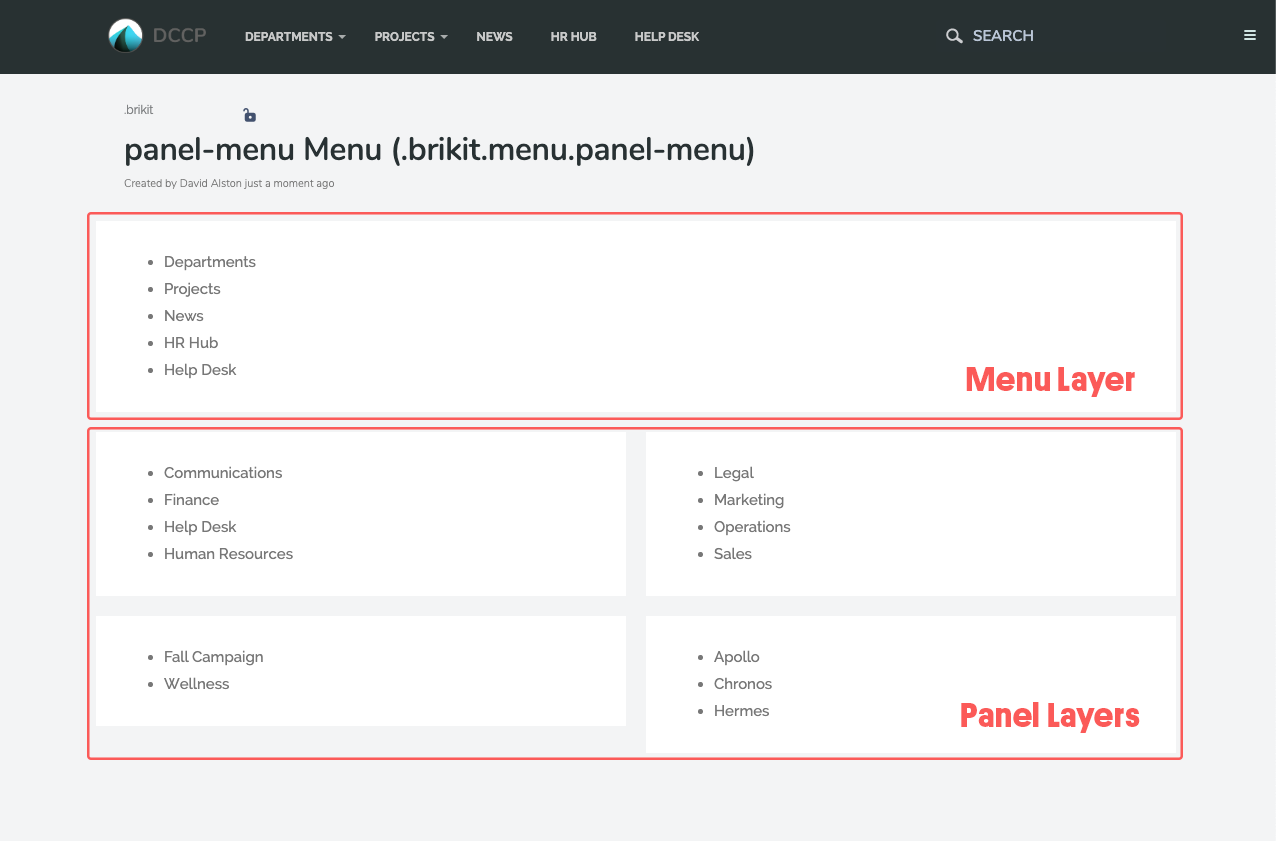
By default, any new panel menu page will be pre-populated with a menu layer and two panel layers. The menu layer defines the top-level menu items, and each panel layer is attached to one top-level menu item. In our example | HTML Wrap |
|---|
|  Image Added Image Added
|
In the preloaded menu page, the second layer on the page is a two-columned panel that will show drop down when you click on Departments and the . The third layer on the page is a two-columned panel that will show drop down when you click on Projects. - To customize the top-level menu items, edit the first block on the page and create a custom bullet list of top-level menu items.
- To customize the panels, edit the blocks in the second layer of the page.
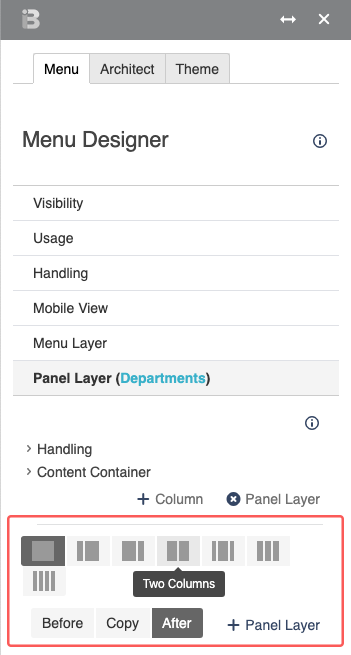
- To create additional panels,
- select an existing panel layer
- and the amount of columns needed, and then press the + Panel Layer button
| HTML Wrap |
|---|
|  Image Added Image Added
|
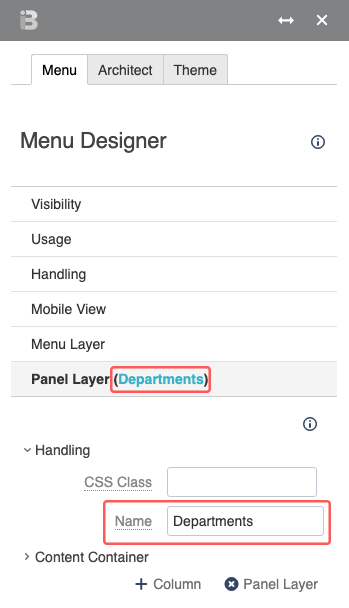
The menu page now has top-level menu items and panel layers. To connect the two: - Open the Theme Press Designer and locate the Menu tab
Expand - In the Menu Tab, expand a Panel Layer and
- then Handling.
Enter the name of the
corresponding top-level menu item in the Name section
For example, a panel layer that should appear when a user clicks on the Menu item Ideas should be named "Ideas". of the block. - e.g. enter
Departments as the block name for a panel that should drop down from a top-level "Departments" menu item.
| HTML Wrap |
|---|
|  Image Added Image Added
|
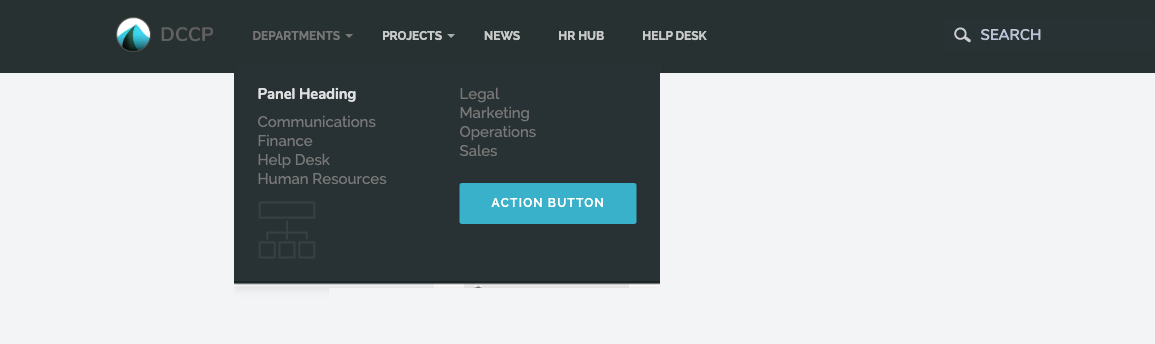
- Add background images, such as icons, Add background images such as icons to the blocks in the menu panels.
- Add an Action Button macro to Add action buttons to draw attention to select links.
- Create structure by using headings headings.
| HTML Wrap |
|---|
|  Image Added Image Added |
|