Building a Panel Menu
Constructing and designing top-level navigation with drop-down content panels.
Menu panels offer a more robust menu experience, useful when designs require multiple types and levels of links, headers, or images.
Create a Menu Architect Page
Choose Panel as the Menu Type.
Customize the sample content.
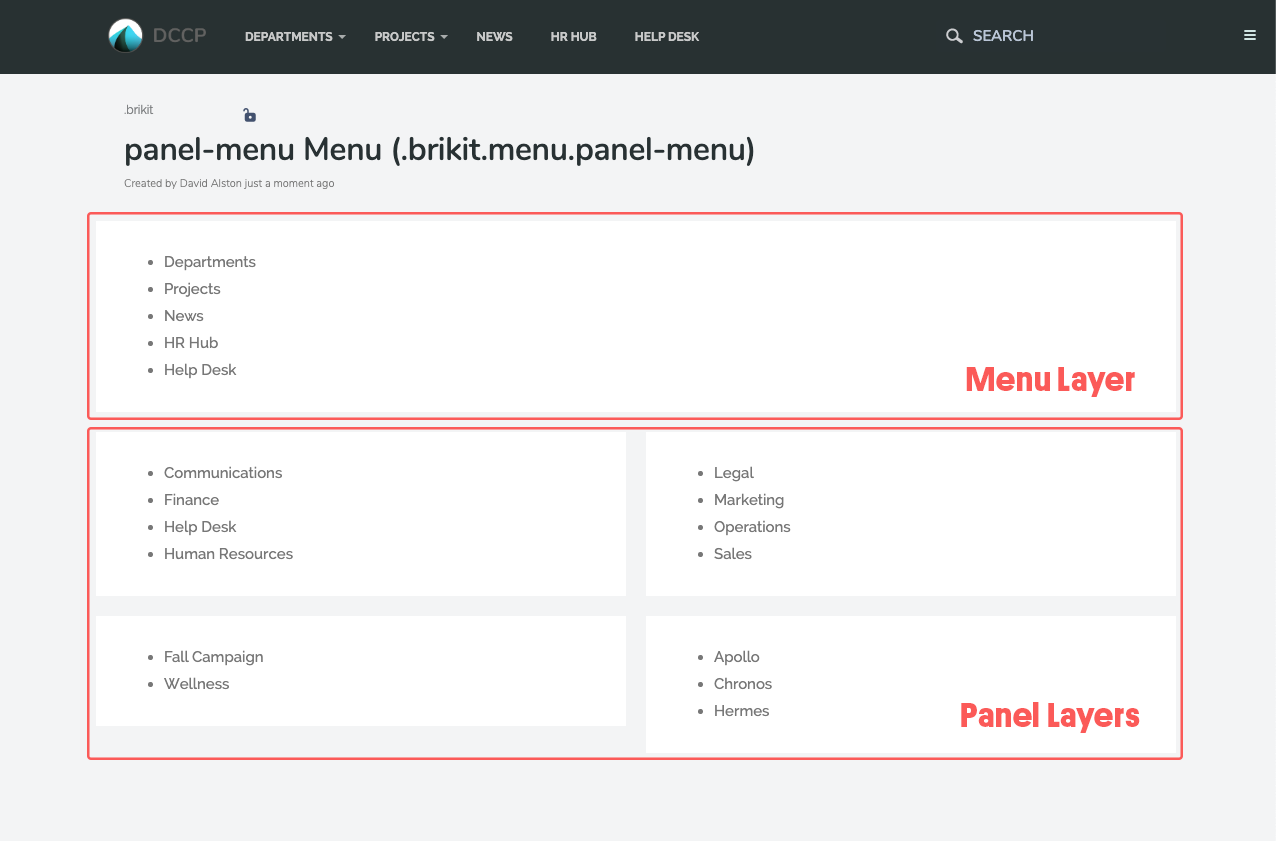
The new panel menu page will be pre-populated with a menu layer and two panel layers. The menu layer defines the top-level menu items, and each panel layer is attached to one top-level menu item.
In the preloaded menu page, the second layer is a two-columned panel that will drop down when you click on Departments. The third layer is a two-columned panel that will drop down when you click on Projects.
- To customize the top-level menu items, edit the first block on the page and create a custom bullet list of top-level menu items.
- To customize the panels, edit the blocks in the second layer of the page.
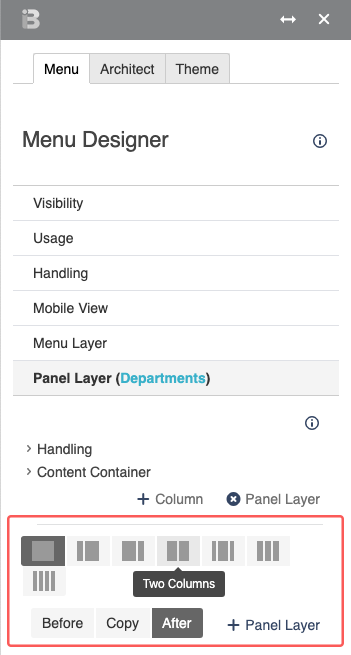
- To create additional panels, select an existing panel layer and the amount of columns needed, and then press the + Panel Layer button
Connect panels to top-level menu items.
The menu page now has top-level menu items and panel layers. To connect the two:
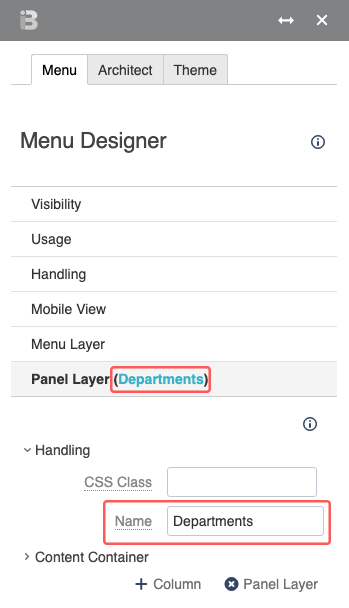
- In the Menu Tab, expand a Panel Layer and then Handling.
Enter the name of the corresponding top-level menu item in the Name section of the block.
- e.g. enter
Departmentsas the block name for a panel that should drop down from a top-level "Departments" menu item.
- e.g. enter
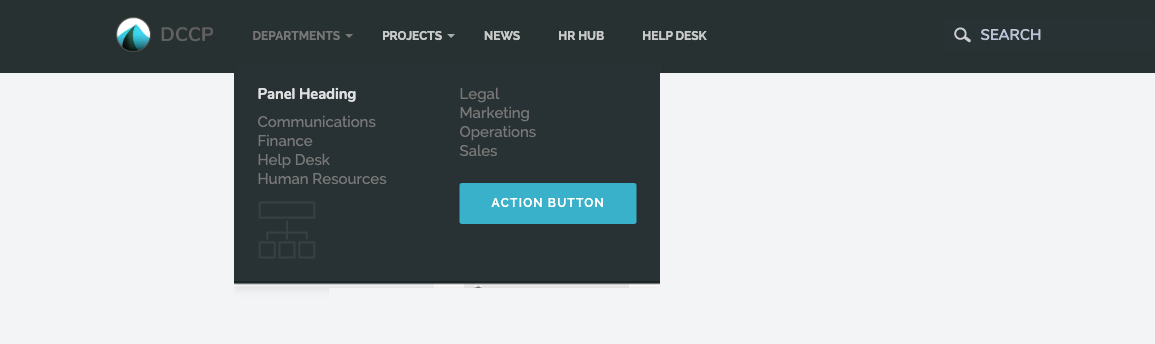
Further design the menu panels.
- Add background images, such as icons, to the blocks in the menu panels.
- Add an Action Button macro to draw attention to select links.
- Create structure by using headings.