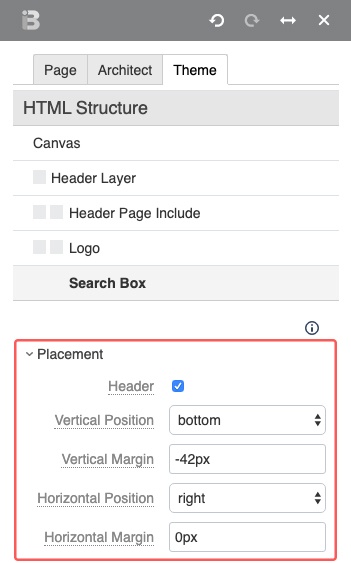
Open the Theme Designer and navigate to the search box placement controls:
| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
| Theme Designer → HTML Structure → Canvas → Header Layer → Search Box → Placement → Tick Header checkbox |
Position the search box as you wishDirectly below the Header checkbox, you will see four controls to further customize the positioning of the search box. | HTML Wrap |
|---|
| 
|
You may change the vertical and horizontal position of the search box using the drop-down menus. Enter positive or negative pixel values in the vertical and horizontal margin fields to further refine the position of the search box.
|