Displaying a Gallery of Rotating Content
Adding a content carousel.
Using the Rotate Content macro, you can insert a revolving series of content of your choosing: text, images, videos, macros, or a combination of those — whatever you can normally insert into a block can be rotated with this method.
The macro pulls in content from a source page set up with a series of content blocks. The rotating display can occur randomly, or in a sequential order.
Create a Source Page.
This page can be located wherever you'd like. To keep it out of search, however, we recommend either stashing it in a resource space, or otherwise moving it outside the page tree hierarchy.
Add two or more blocks to the Source Page.
Try adding an image and some text to each block.
Identify or create a page for your gallery.
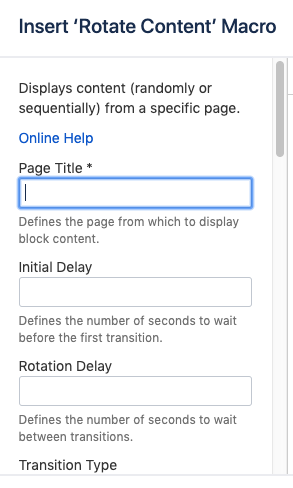
Insert the Rotate Content macro.
Insert your Source Page from Step 1 into the Page Title field.
This field defines the page from which to display block content.
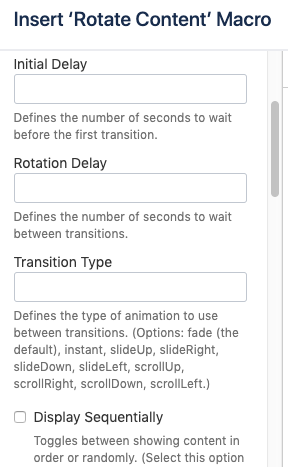
Set display effects, such as delay, transition type, and control settings.
ROTATING GALLERY EXAMPLE
Extracting Content from Blocks
- Background images are treated as part of the containing block. For this reason, if you would like block background images from your source page to also come through, you will not want to extract content — leave this box unchecked.
- When not extracting content, remove any padding on the block containing the Rotate Content macro. This will ensure that the source content fills the macro block completely.
Block Design
A gallery block (containing the macro) will adjust in size to accommodate source block content of varying size, if a block height is not set. To solve for this:
- use uniform content and/or block sizes on the source page
- set a height on the containing gallery block