Creating a Live Blueprint
Steps for creating a blueprint that maintains a persistent connection wherever it is used.
Live Blueprints were introduced with Blueprint Maker 2.0+ and can be a sophisticated way to manage duplicate or similar content. Live Blueprints are particularly useful if you have a case where A) you want to re-use a common form of content (e.g. a table with similar headings but different values) and B) you want to be able to change that source form, from time to time, and ensure that these changes occur wherever the Blueprint is referenced.
Use the steps below to create a Blueprint, define it in the JSON File, and use the Live Blueprint Macro to reference the Blueprint where you see fit.
Create a Page Blueprint
Design the Blueprint with a mind towards how it will be used and reused on different pages. Add substitution fields in places where content will be different in each use of the Live Blueprint.
Access and Edit the JSON File
In the JSON file, the fields are all the same for defining Page Blueprints as they are for defining Live Blueprints, except for one: this is the "type" field. Be sure to set the value of "type" to "live". Then save and upload the JSON file.
For example:
{
"name" : "Expert Profile",
"description" : "A Live Blueprint for generating a common-form Expert Profile.",
"spaceKey" : "LIVEBLUEPRINTS",
"pageTitle" : "Expert Profile Live Blueprint",
"BlueprintFields" : [ "expert-name", "username", "pillar-name", "phone-number", "geographic-location", "building-name", "expert-title" ],
"type" : "live"
},
Reference the Live Blueprint
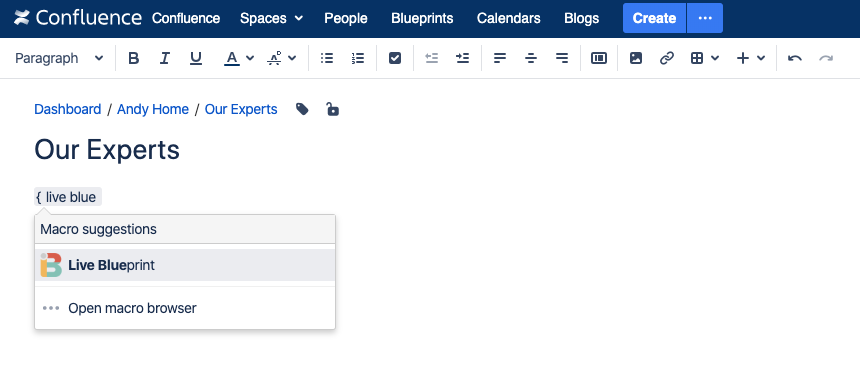
Navigate to, or create, a page where you want to use this Live Blueprint. Edit the page and insert the Live Blueprints Macro.
In the first parameter, include the name of the Live Blueprint (this is the "name" field in your JSON file). Read about the other Live Blueprint Macro Parameters. Save the macro edit screen.
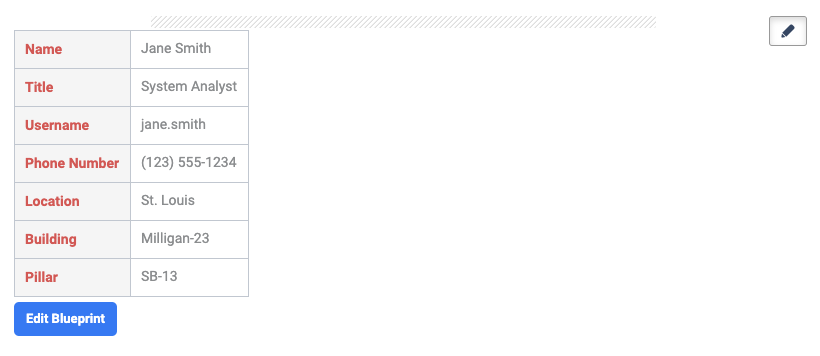
If you have Theme Press, use the "Edit Blueprint" button
Press the "x" key on the page to toggle block editing mode. Under where you placed the Live Blueprint Macro, you will see a button that says "Edit Blueprint". Click it.
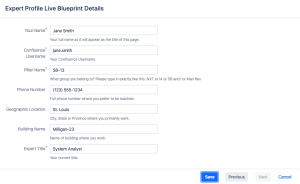
A modal window opens that resembles the Blueprint Wizard screen. Type in your unique values for each of the substitution fields then click "Save". You can update these values at any time by repeating this step.
Or, add substitution field values in the Live Blueprint Macro body
If you don't have Theme Press, edit the page and enter the unique substitution field values into the body of the Live Blueprint Macro. Enter the substitution field name followed by an equals sign ("=") and then the value. Each substitution field gets a new line.
For example,
phone-number=(123) 555-1234 geographic-location=St. Louis pillar-name=SB-13 building-name=Milligan-23 expert-title=System Analyst expert-name=Jane Smith username=jane.smith
You can update these values at any time by editing this macro body. Save the edit page screen.