Configuring a Logo
Update a theme with a logo of your choice.
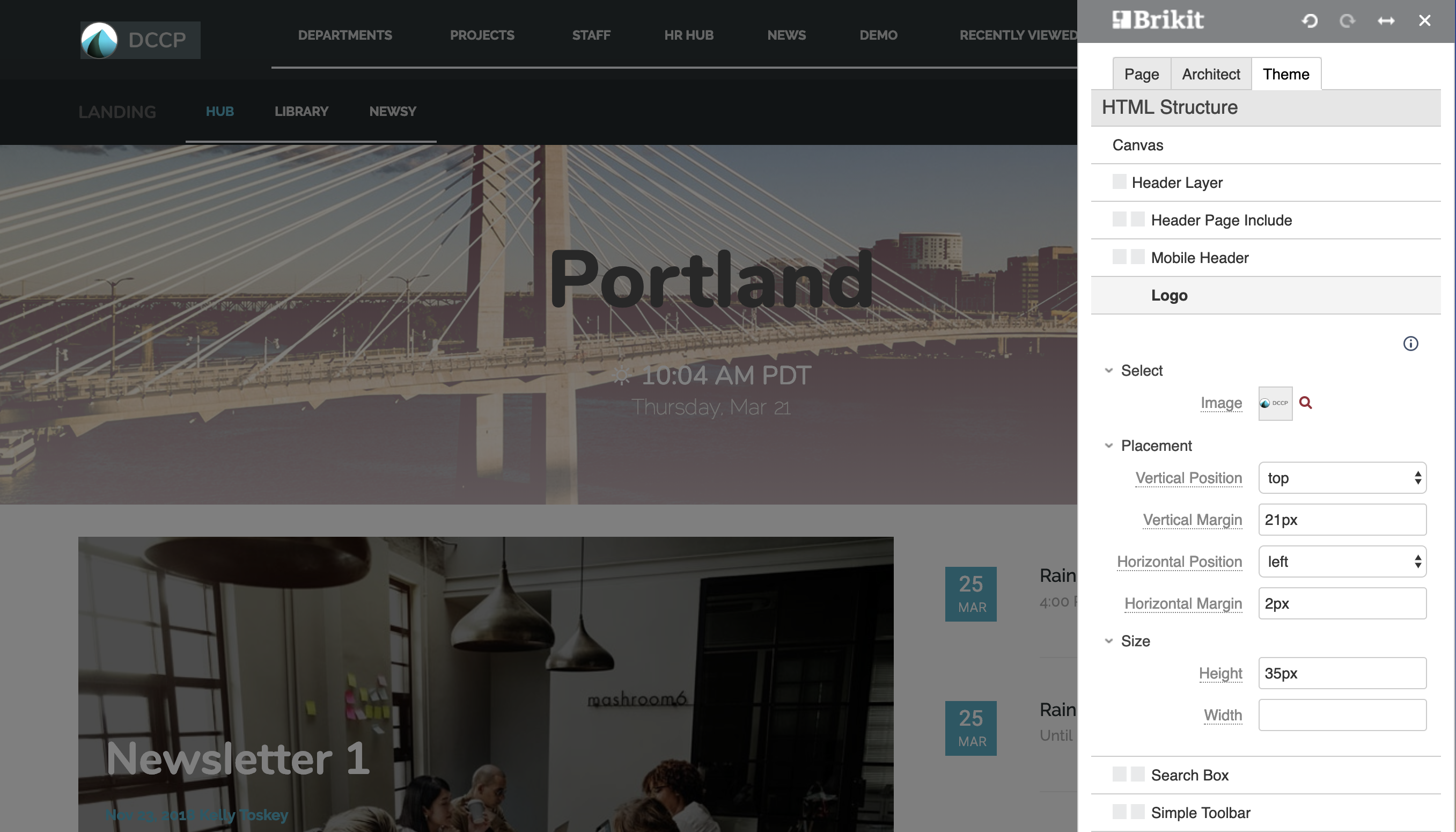
Every Brikit theme is built with a logo, providing a navigational click option for the user. (Most often, this click is set to take the user to the site landing page.) The Theme Designer ORIGINAL panel offers simple options for selection, sizing, and positioning of your chosen logo.
Select an Image
Click on the magnifying glass to browse to your chosen logo
Theme Press Control Panel > Theme tab > Theme Designer > HTML Structure > Logo
test
test
Determine Placement
Add values in the Placement fields to position the logo in relation to the header (vertically, horizontally). You can also set margins relative to these positions, to dial in specific alignment within the header area.
Determine Size
Insert pixel values to adjust the height and width of the logo image.
- Logos will be displayed at original dimensions if fields are left blank.
- If only one value is entered, Theme Press will adjust the corresponding size accordingly.
Lorem ipsum dolor amet echo park vexillologist ethical distillery. Chambray waistcoat letterpress fugiat proident.