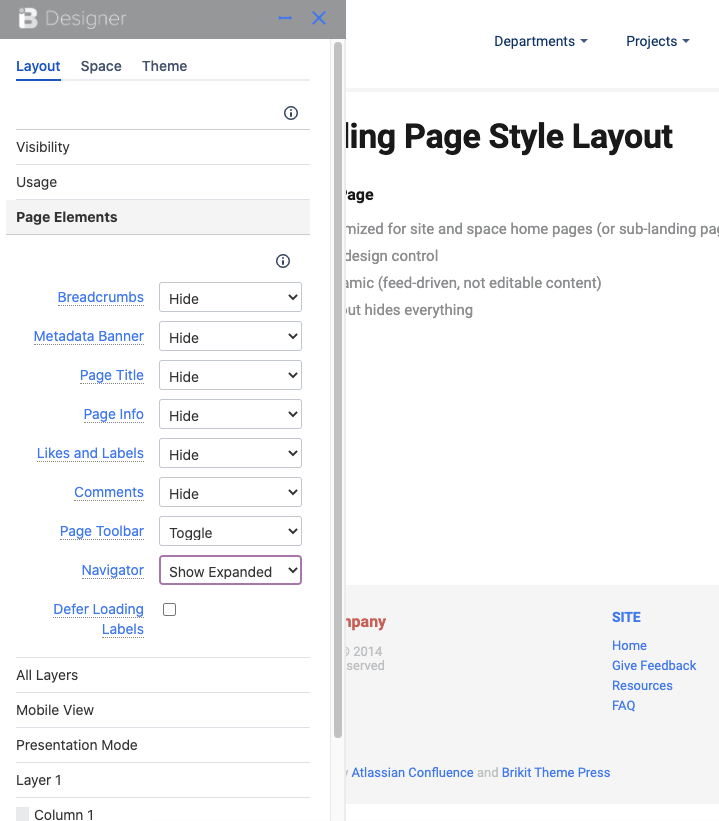
A Theme Press layout (or Page Design) is the structure to which the Navigator is attached. You'll first need to create a layout (or edit an existing layout). Open the Theme Designer and click the Layout tab| HTML Wrap |
|---|
| 
|
Next to the Navigator field, change the selectionSelect Learn more about Toggling, Pinning, or Hovering the Theme Press Navigator. In sum: select "Show Expanded" to have the Navigator open by default on any page that uses this layout. By contrast, select "Show collapsed" to keep the Navigator out of view by default, but able to be toggled open using the "z" key. To ensure that there is no Navigator present for this layout, just select "Hide". Allow the Layout page to refresh to express your changesThat's it! Any page or space set to this Page Design (layout) will have the Navigator enabled. It's a great alternative to the Confluence Sidebar, which can be safely hidden away with the "shift" and "z" keys.
|