Ensure that the workflow, and each step of your workflow, has a unique label. These labels will be targeted by the macros on your dashboard to retrieve the pages at the various steps. As with the step above, ensure that your review policy uses a Review Label. Create a new page
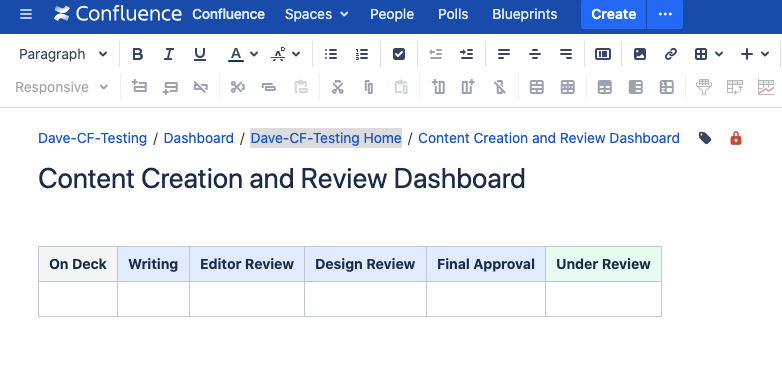
Edit the page and insert a tableYour table should have clear headings to reflect the steps of the workflow. For example: | HTML Wrap |
|---|
| 
|
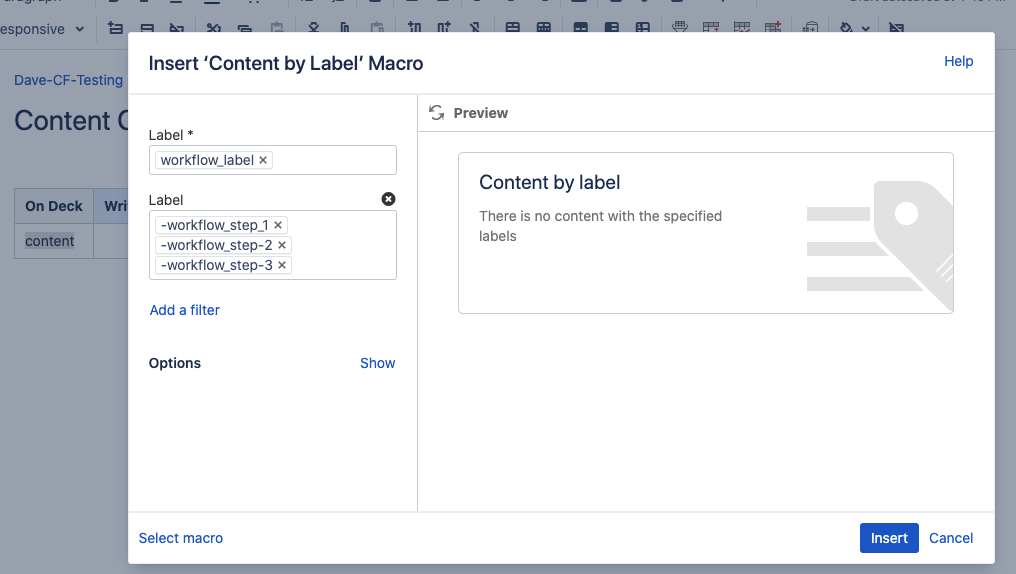
Insert macros that target each labelIn the second row of the table, and in each cell, insert a Content by Label Macro, (or if using Theme Press, insert a Content Query Macro for advanced options and styles). In the macro parameters, specify the label corresponding to the step of the workflow (or the Review Label for the last column). Note that for the first cell, you can use the "NOT" operator to specify the workflow label and NOT the step labels. To do so, simply put a minus sign ("-") in front of the label; as in the image below: | HTML Wrap |
|---|
| 
|
Save the pageThat's it! You now have a simple dashboard that will retrieve pages at each step of the workflow, and under review. |