Edit your Page Design to show Page Title, Breadcrumbs, and Page InformationThe Scroll Version and Scroll Translation apps insert elements onto the page that some Theme Press layouts may have hidden. Be sure to edit your layout so that Page Title, Breadcrumbs, and Page Information are all visible. We also recommend hiding the Navigator and Page Tree sections on your layout, as these reveal the special Scroll Version drafts of each page (these start with a period). Visit your site's dark features page, scroll to the "Site Dark Features" section, locate "editor.ajax.save.disable", and click the "remove" button next to it. Navigate to the Scroll settings pageTo change settings at the space level, visit the following URL (replace the parts specific to your environment): To change settings site-wide, visit the Scroll settings page in the Confluence Administration area: | HTML Wrap |
|---|
| Confluence Gear Icon  > General Configuration > Scroll Runtime > Advanced Plugin Settings > General Configuration > Scroll Runtime > Advanced Plugin Settings |
Find the item called "theme-integration.json" and click "Edit". Paste the following into the code area, then click save. | Code Block |
|---|
| {
"isThemeCompatible": true,
"contentManagementToolbarSelector": ".brikit-toolbar #navigation"
} |
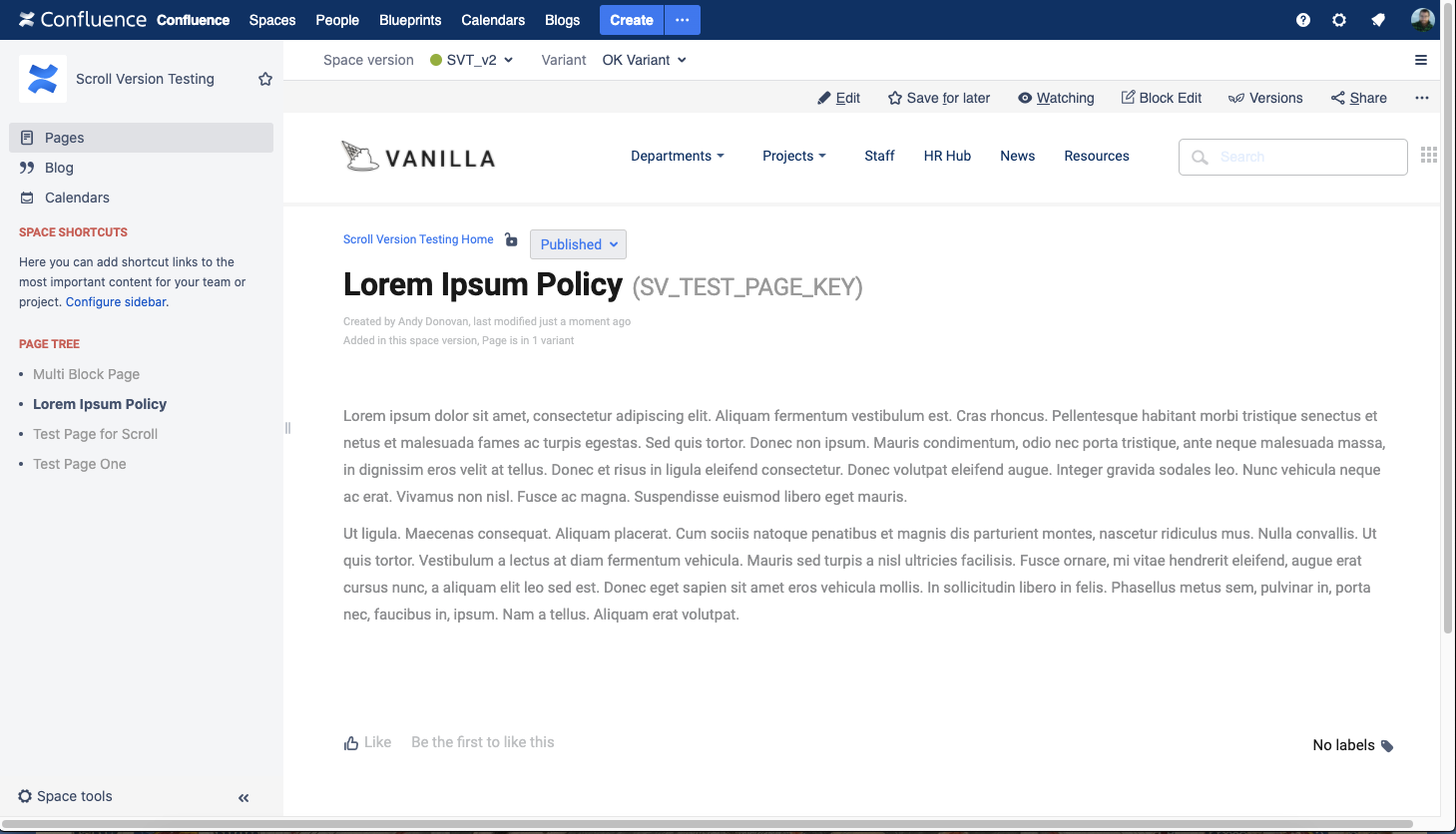
This tells the Scroll apps that Theme Press is indeed a compatible theme, and updates the display of the Scroll Management Toolbar to the corresponding Theme Press HTML element. The error messages should have disappeared and you should now be able to see all the Scroll components (e.g. Version Toolbar selector). | HTML Wrap |
|---|
| 
|
|