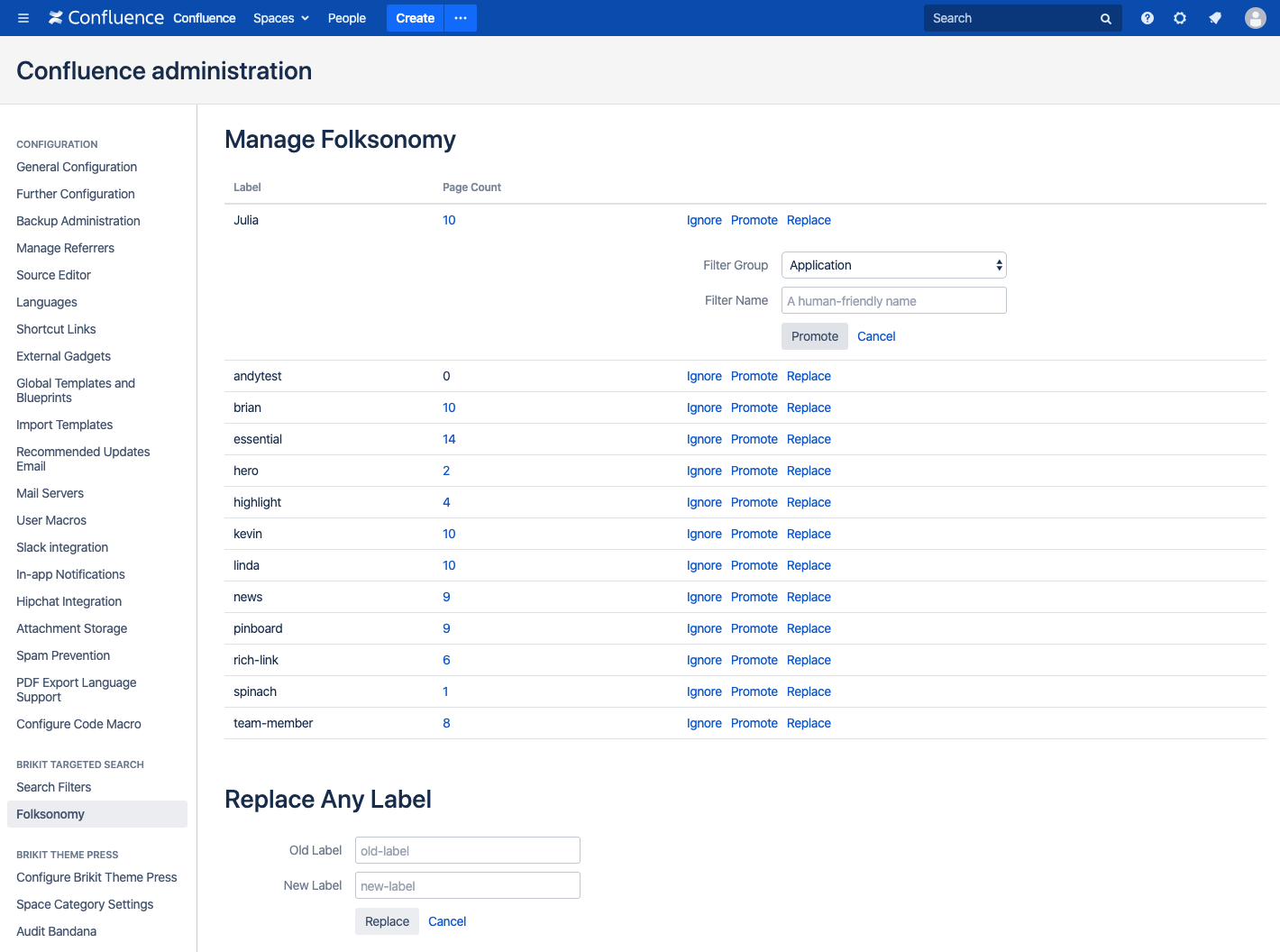
Navigate to the Folksonomy PageThe Folksonomy Page is used for tracking, managing, and promoting folksonomy labels. You can also replace old labels with new labels on this page. In the list of folksonomy labels, locate the label that you want moved to the taxonomy. You will be prompted to choose the Filter Group into which this promoted label will go. If there is not an appropriate filter group, first create a new filter group, then come back to this page. | HTML Wrap |
|---|
| 
|
Next enter a human-readable name for your promoted label. With Taxononomy filters, Targeted Search makes it possible to see display names as opposed to the filter name. For example, instead of a label like "ent_relations" a taxonomy label will be presented with its display name, such as "Enterprise Relations". Your former folksonomy term will now be managed and tracked on the Search Filters page. |