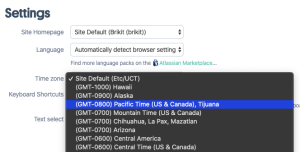
Click on your profile iconThis is found in the top-right corner of the screen and typically uses your picture or an avatar image. Select 'Settings'This opens the Confluence Settings page. Here you can edit your default homepage, language, and timezone, or enable shortcuts and 'text select' options. Click EditSelect your timezone from the dropdown| HTML Wrap |
|---|
| 
|
Note that the default timezone is the timezone setting of the server on which this Confluence instance is installed. You likely want to override this setting by selecting your current location and the corresponding timezone. Click Submit |