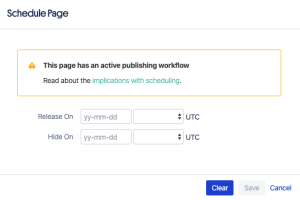
Navigate to the desired pageScheduling is set up on a per-page basis. For every page that you want scheduled, use these steps. (By scheduling a page, that page becomes a scheduled page, natch!) Open the confluence menuClick the ellipsis button and select 'Schedule Page'Enter a "Release On" date and timeUse the Date-picker and Time-picker dropdowns to select a publishing date and time, respectively Release Time. Note that these dates are in Coordinated Universal Time (UTC). relative to your Confluence timezone setting. (Need to Change your Timezone?). The page will be published released on this date at that time. Note that if there is a workflow activated on the page, there are some viewing restriction implications that you should be aware of Between setting up a workflow and the publication date, the page will be hidden from all but those with editing privileges (If a Publishing Workflow is on the page, then its reviewers will still be able to view and edit the page). | HTML Wrap |
|---|
| 
|
Enter a "Hide On" date and timeUse the Date-picker and Time-picker dropdowns to select a publishing Hide Time. As with Release Time, the date and time , respectively. Note that these dates are in Coordinated Universal Time (UTC). are based on your timezone setting. The page will be hidden (removed from view, or essentially un-published) on on this date at that time. Only the person who set this schedule will be able to view and edit the page following a "Hide On" date. Click saveClick saveBy entering the Release Time and Hide Time, you have created a scheduled window for this scheduled page. Now sit back and let the Content Flow Publisher do the work for you!
|