Using MacrosSeveral Brikit Macros, listed below, have a toggle option to display links as rich links. To do so, click the "Display as Rich Links" option in the macro parameters. (Other Rich Link-related toggle options include displaying site/space favicon and name.)MACROS WITH RICH LINK CAPABILITY | HTML Wrap |
|---|
| Macros with Rich Link CapabilityTheme Press Targeted Search + Theme Press |
(results)(results) (results)
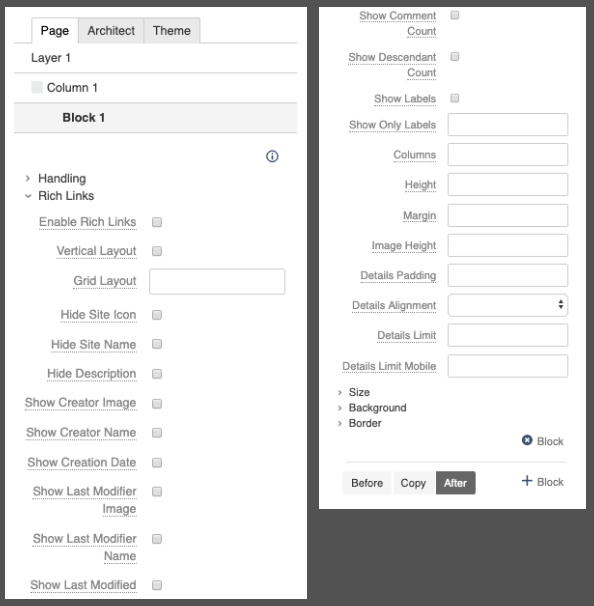
Using the DesignerWhen individual links are placed on a page, they can Links can also be styled as rich links on a block-by-block basis. This is done by adding the "rich-links" class to the CSS class for in the Designer by enabling Rich Links under the Rich Link expander on the containing block. When this is doneselected, all links inside that the chosen block will be displayed as rich links.To disable the display of the destination site icon, add the "hide-site-icon" class to the block.
To disable the display of the site name, add the "hide-site-name" class to the block.as Rich Links. (This is not needed if they are already being rendered by Brikit macros, as above.) Many other design options are included in the Rich Link expander to help fine-tune display. | HTML Wrap |
|---|
|  Image Added Image Added
|
|