Navigate to the Font area of the Theme Designer.| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
| Theme Press Designer → Theme Tab → Content → Fonts → Choices → Font Families |
Insert naming for each font family, separated by a semicolon.The font family list is also referred to as a | HTML Link |
|---|
| new-window | true |
|---|
| text | Font Stack. |
|---|
| url | https://www.w3schools.com/cssref/css_websafe_fonts.asp |
|---|
|
copied over: When defining font families, use the following format. Be sure to use highly readable fonts that render well in all browsers. Theme Press Control Panel > Theme Tab > Content > Fonts > Choices > Font Families  Image Removed Image Removed
| Code Block |
|---|
| language | css |
|---|
| theme | Confluence |
|---|
| title | Format |
|---|
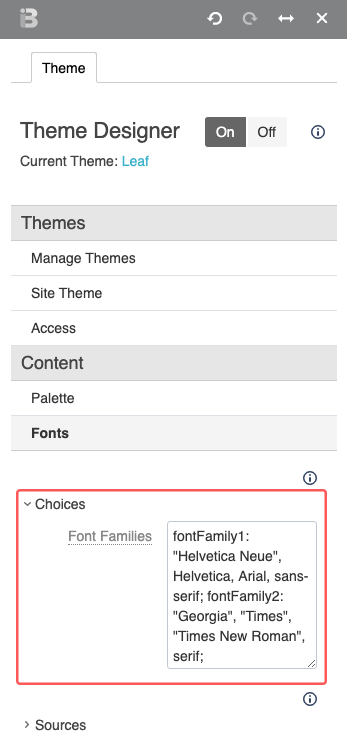
| fontFamily1: "<font name 1>", "<font name 2>", "<font name 3>";
fontFamily2: "<font name 1>", "<font name 2>", "<font name 3>"; |
| Code Block |
|---|
| fontFamily1: "Helvetica Neue", Helvetica, Arial, sans-serif;
fontFamily2: Georgia, Times, "Times New Roman", serif; |
- Font names with one word do not need quotes.
- You can add additional families as needed.
Use h4 for section headingsIf you don't want numbers in the section headings, simply remove the "numbered" class from this block. - Multiple font weights and styles can be referenced under one family name.
| HTML Wrap |
|---|
|  Image Added Image Added
|
Note/Tip/Warning/Info blocks below are collapsed by default. If you want to use any of these, try to keep to just one per page. You may use two if necessary, but in general, try to limit these. |