This toolbar is a dropdown menu panel that provides convenient access to a variety of features including: - Toggling block editing on and off
- Page-level actions such as Share and Watch
- User profile-related actions
- Toggling the visibility of Confluence navigation and tools
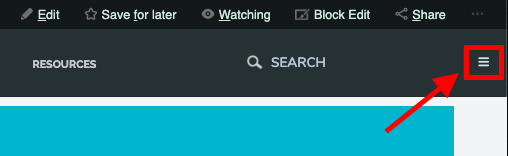
It is In previous versions of Theme Press it was often referred to as the "hamburger menu" due to its trigger icon's three horizontal lines' pictorial resemblance to a hamburger. [[screenshot of the Simple Toolbar as it is typically situated within the Theme Press Header]]. In later versions, this menu looks like a grid. | HTML Wrap |
|---|
|  Image Added Image Added |
This toolbar is only visible to users who are logged in. It is typically located in the header area of a Brikit-themed page, although it can be moved to another location on the page. |