Modify the Page StructureOn any Layout, you can add or remove the following, just as you would on a "normal" content page. Pages (or spaces) that then use this Page Design will abide by the structure set from this architect page. - Page structures can be added to the existing Page Design framework.
- Blocks with dynamic content can be positioned on the page design.
- eg. adding a page tree to a left column, adding a favorites list to the top of a main column
Manage Use h4 for section headingsIf you don't want numbers in the section headings, simply remove the "numbered" class from this block. Note/Tip/Warning/Info blocks below are collapsed by default. If you want to use any of these, try to keep to just one per page. You may use two if necessary, but in general, try to limit these. Working with layouts requires an understanding of architect pages and how they work. ORIGINAL: Modifying the Page StructureStart by opening an existing layout architect page. Theme Press Default Space > Theme Press Control Panel > (choose a layout) From there, you can edit the layout: - Add or remove blocks in existing columns
- Add new columns
- Add layers
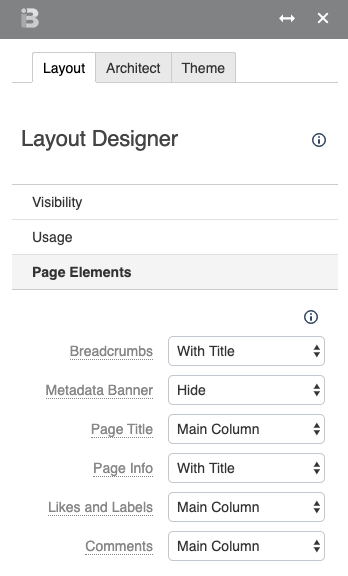
Managing the Page ElementsThe layout also controls the visibility and location of page elements, including: Layout Page > Layout tab (replaces the Page tab) > Page Elements WITHOUT STYLING: Modifying the Page Structure
Start by opening an existing layout architect page. Theme Press Default Space > Theme Press Control Panel > (choose a layout) From there, you can edit the layout: Add or remove blocks in existing columns
Add new columns
Add layers
Managing the Page ElementsThe layout also controls the visibility and location of page elementsmany Page Elements, including: InfoLayout Page > Layout tab (replaces the Page tab) > Page Elements Click on any of the dropdown menus next to the Page Elements to control display and functionality. | HTML Wrap |
|---|
|  Image Added Image Added
|
|