Insert the Anchor Macro at a chosen link destination.Enter a name for the anchor. (e.g. step-two) Create Adding an Anchor- Go to "Insert Macro"
- Select "Anchor Macro"
- Enter anchor name (For example, 'bottom' or 'important information')
Creating a Link to the Anchor.- Insert a link
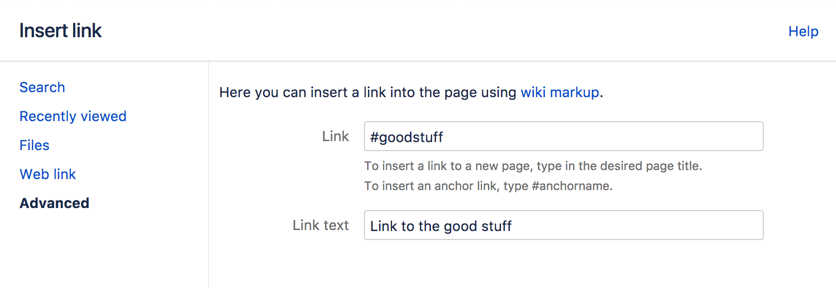
- Click Advanced in the Insert Link window
- Add # followed by the anchor name from Step 1 into the link field
Depending on whether you are linking to an anchor anchor on the same Confluence site:Select some text or position your cursor where you want to insert the linkChoose Link in the toolbar or press Ctrl+K: the same page; a different page in the same space; or a page in a different space, you'll want to choose the related syntax: Choose Advanced and enter the anchor name in the Link field, following the format below. | Anchor location | Link syntax for anchor | Examples |
|---|
| Same page | #anchor name |
#specific section
| | Page in same space | page name#anchor name | My
|
page#specific section
| | Page in a different space | spacekey:page name#anchor name | DOC:My
|
- Enter or modify the the Link Text (this is the text that will appear on the page. If this field is left blank, the page name or URL will be used as the link text)
- Choose Save
- Anchor names are case sensitive
- Enter page and anchor names with spaces when you link to them in the same Confluence site
- If you're linking to an anchor on a different page that has special characters in its name, where the URL displays a page ID rather than a name, you should still enter the page name when linking to it
Screenshot: The 'Advanced' option in the link dialog  Image Removed Image Removed
Link to an anchor from another web page or another Confluence site: Use a full URL in the following format: - This setting allows you to insert link text that differs from the linked page title
- Select Insert
|