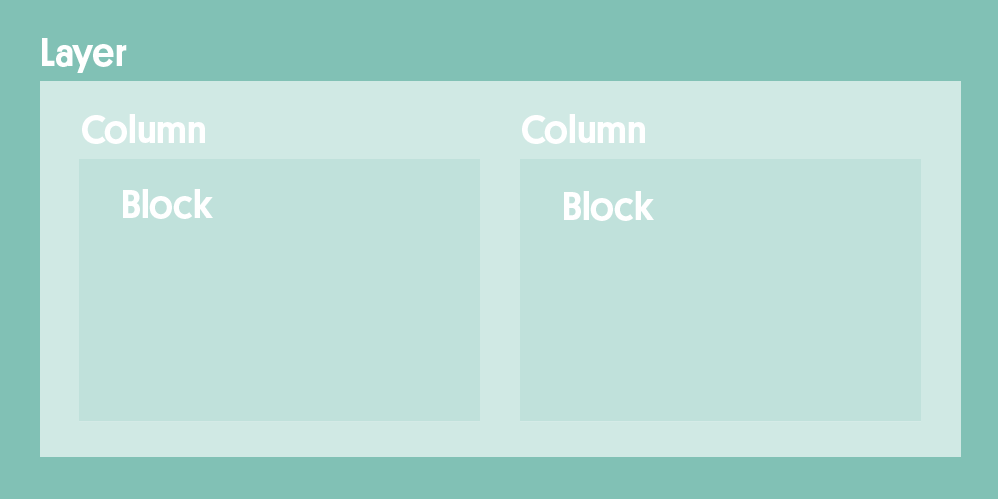
Layers are the heart of all page content and are the container one of three components that Theme Press uses to divide a Confluence Page. Layers are the first level of these divisions, and act as containers for all columns and blocks. - One or more layers can be added to a page
- One or more columns live column lives within a layer
- One or more block exists blocks exist in a column
| HTML Wrap |
|---|
|  Image Modified Image Modified |
There are many a multitude of ways to style or adjust the format of layers in either the theme or at and on the page level using the designer Theme Press Designer. |