If the Confluence Header is not currently visible and you also have Brikit Theme Press installed and enabled, you may need to use the "z" key, or "shift" and "z" keys together, to toggle open the Header. The Blueprints Menu is located in the Confluence Header. | HTML Wrap |
|---|
| 
|
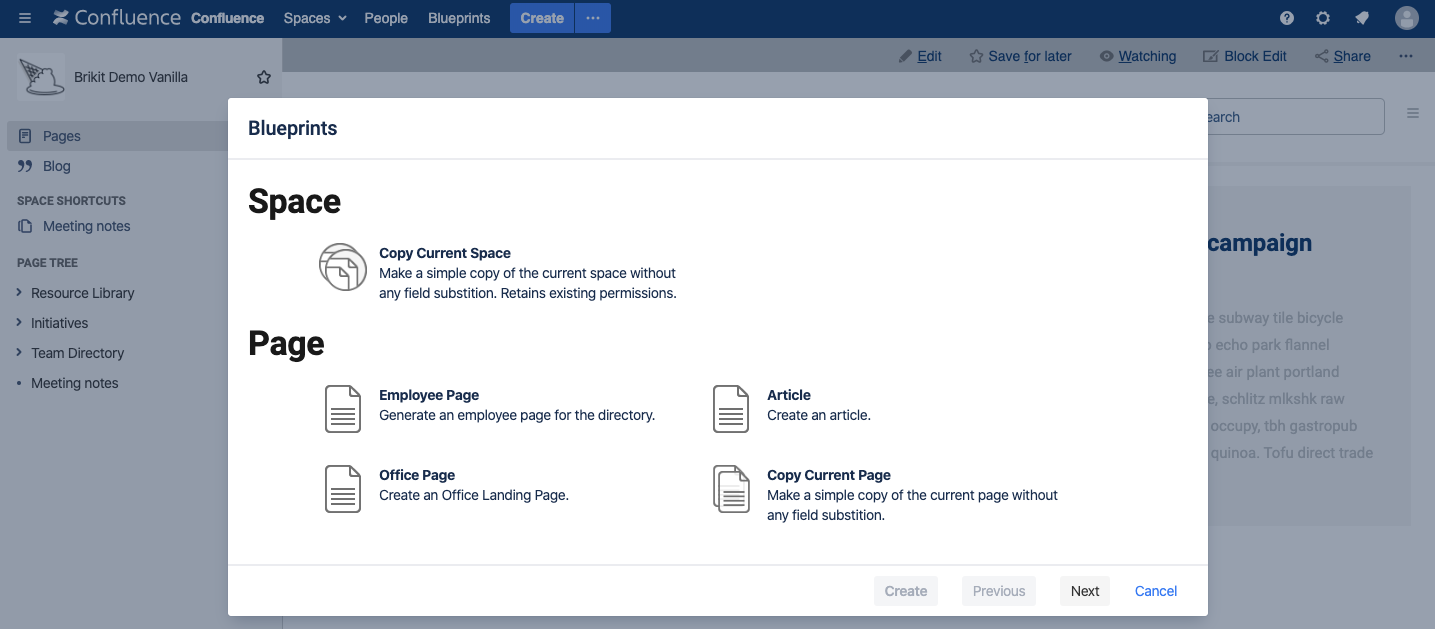
A modal window displaying all Brikit Blueprints that are currently available to you will appear. The Blueprints Menu also allows you to regenerate a page (if it was created from a Blueprint) or to copy a space or page. |