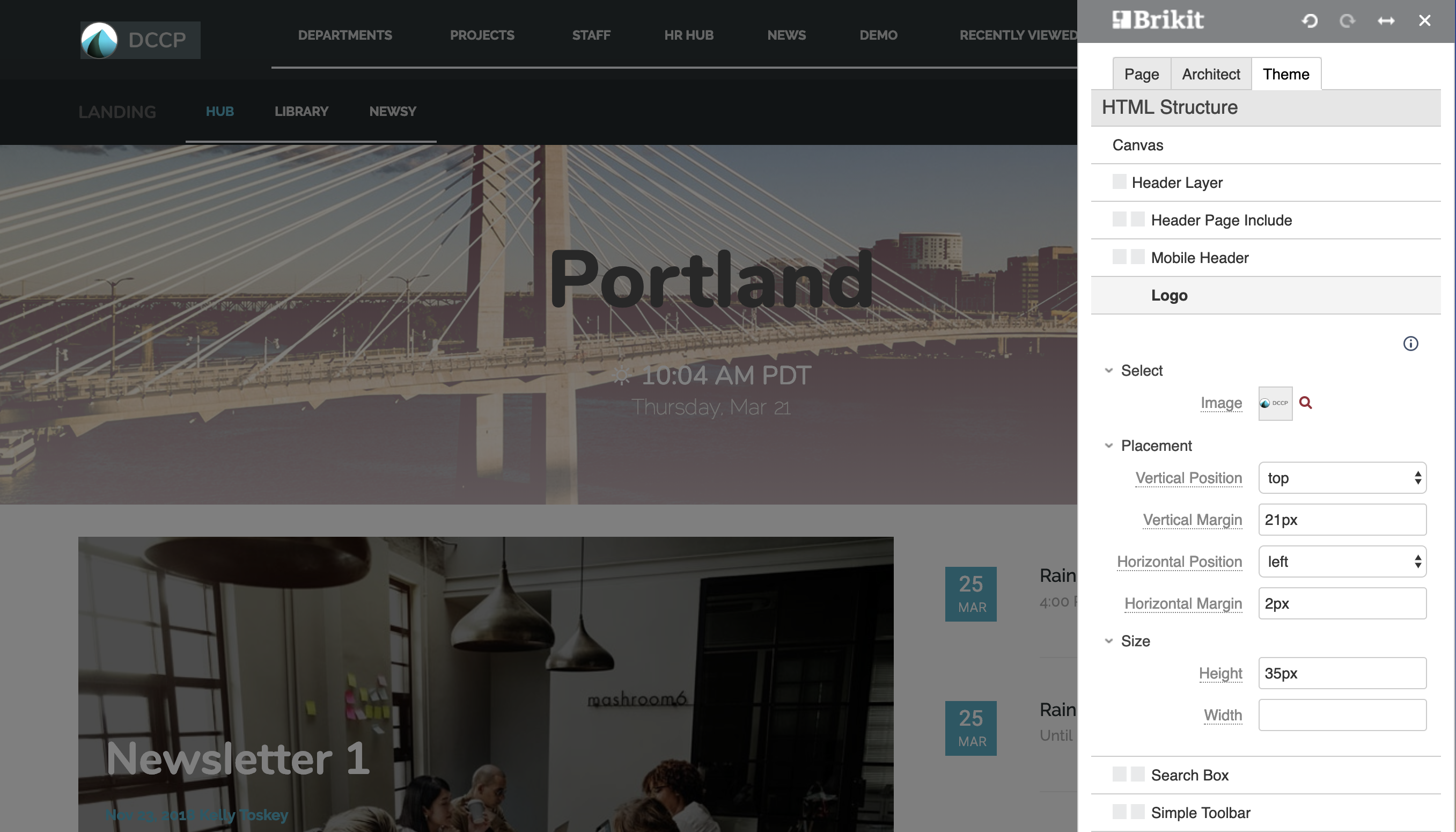
STEPSTo change the logo for your themeTheme Press Control Panel > Theme tab > Theme Designer > HTML Structure > Logo Upload or Choose your LogoSelect > Magnifying Glass Placement and SizeYou determine the placement and size of the logo. For placement, you position the logo in relation to the header (vertically, horizontally). You can also set margins relative to these positions. You can set the height and width of the logo. If you leave these fields blank, Theme Press shows the image with its original dimensions. If you enter only one value, Theme Press will adjust the other size accordingly. 
|