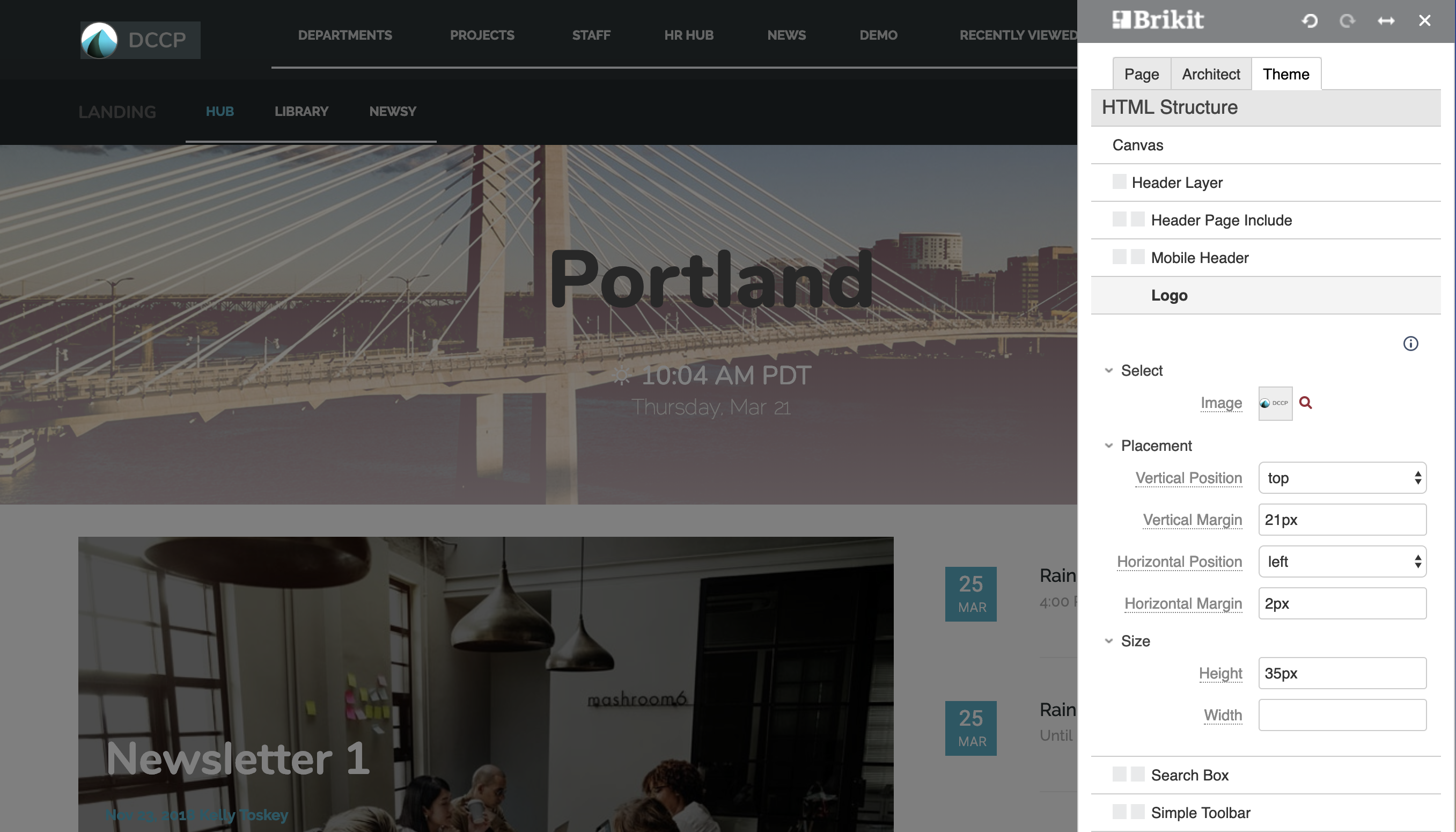
Select an ImageClick on the magnifying glass to browse to your chosen image for uploading.
| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
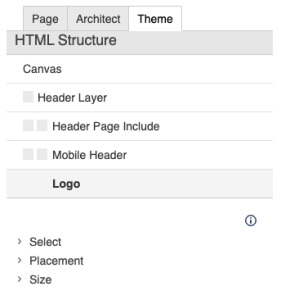
| Theme Press Designer → Theme Tab → HTML Structure → Logo → Select |
| HTML Wrap |
|---|
|  Image Added Image Added
|
Determine PlacementAdd values in the Placement fields to To change the logo for your themeTheme Press Control Panel > Theme tab > Theme Designer > HTML Structure > Logo Upload or Choose your LogoSelect > Magnifying Glass Placement and SizeYou determine the placement and size of the logo. For placement, you position the logo in relation to the header Theme Press Header (both vertically , and horizontally). You can also set margins relative to these positions .to achieve a specific alignment within the header area. Determine SizeInsert pixel values to adjust You can set the height and width of the logo . If you leave these fields blank, Theme Press shows the image with its original dimensions. If you enter only one valueimage. - Logos will be displayed at original dimensions if fields are left blank.
- If only one value is entered, Theme Press will adjust the
other - corresponding size accordingly.
| HTML Wrap |
|---|
|  Image Added Image Added
|
|