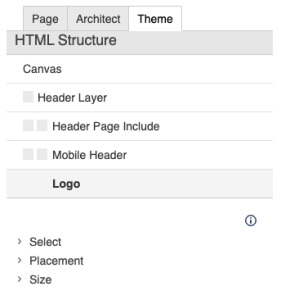
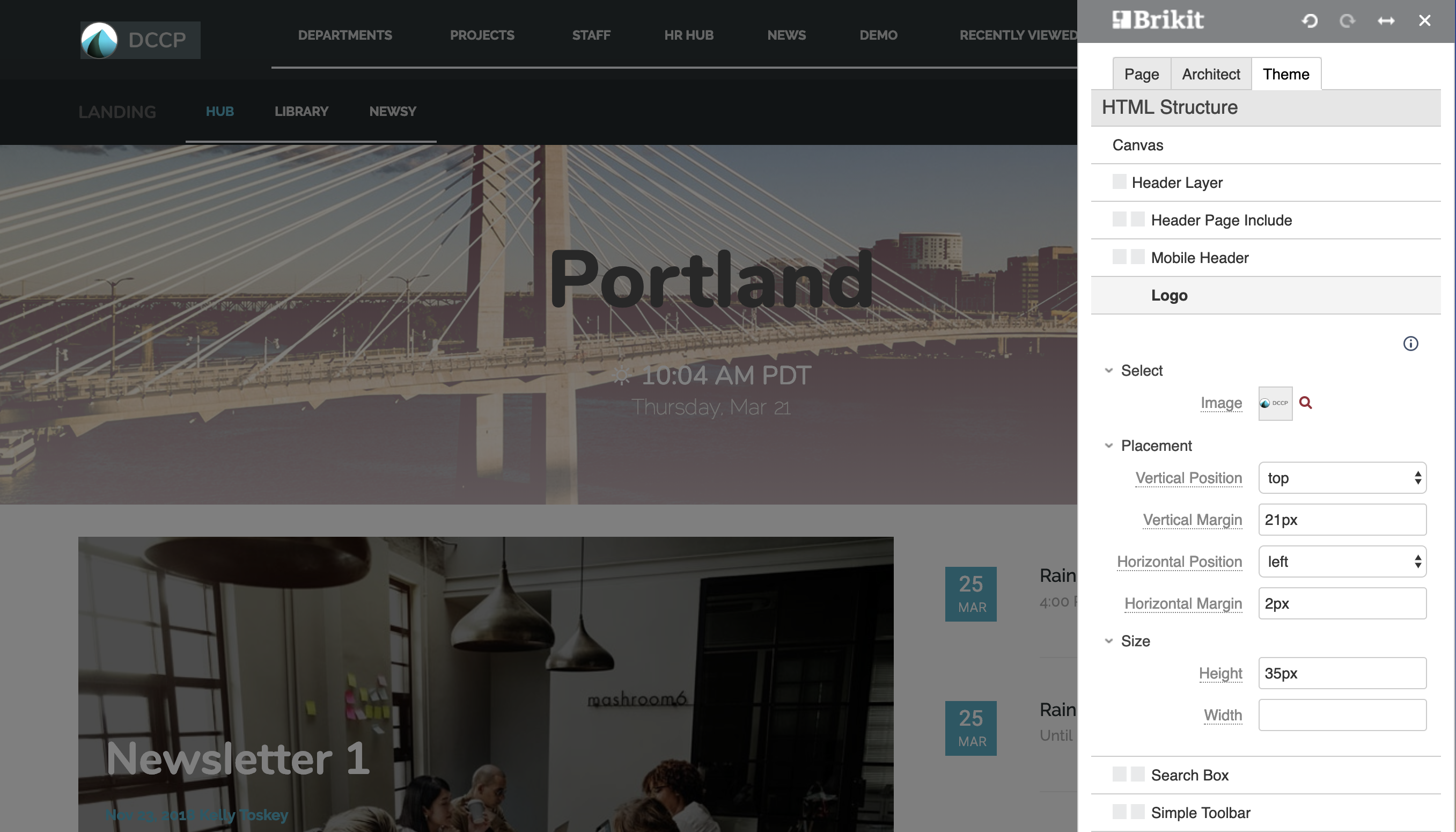
Select an ImageClick on the magnifying glass to browse to your chosen image for uploading.
| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
| Theme Press Designer → Theme Tab → HTML Structure → Logo → Select |
| HTML Wrap |
|---|
|  Image Added Image Added
|
Determine PlacementAdd values in the Placement fields to position the logo in relation to the Theme Press Header (both vertically and horizontally). You can also set margins relative to these positions to achieve a specific alignment within the header area. Determine SizeInsert pixel values to adjust the height and width of the logo image. - Logos will be displayed at original dimensions if fields are left blank.
- If only one value is entered, Theme Press will adjust the corresponding size accordingly.
| HTML Wrap |
|---|
|  Image Added Image Added
|
|