Navigate Open the Theme Press Designer and navigate to your chosen layoutUse the "." hotkey to toggle open the Designer and then navigate as follows:
| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
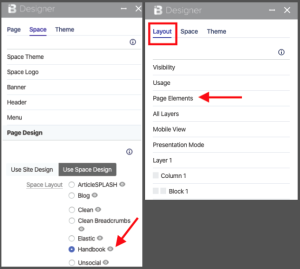
| Theme Press Designer → Space Tab → Page Design |
Click Locate the selected Page Design, then click on the eye icon next to the desired layout ( title).This will take you to the layout (a Confluence page)Note the "Page" tab in the Theme Press Designer, will now change to "Layout" [[screenshot please]] Click on the Layout TabClick | HTML Wrap |
|---|
|  Image Added Image Added
|
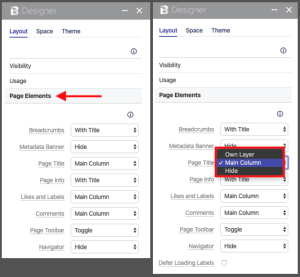
In the Layout tab, click the Page Elements expanderToggle and positioning options are now available for each page element. Select desired control option for each Page ElementOptions include toggling the element on and off, as well as (sometimes) positioning the element | HTML Wrap |
|---|
|  Image Added Image Added
|
[[screenshot please]] |