Open the Theme Press Designer and navigate to your chosen layoutUse the "." hotkey to toggle open the Designer and then navigate as follows:
| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
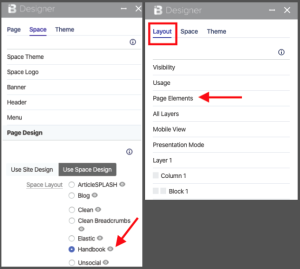
| Theme Press Designer → Space Tab → Page Design (click to expand) |
Locate the selected Page Design, then click on the eye icon next to the titleNote the "Page" tab in the Theme Press Designer, will now change to "Layout" | HTML Wrap |
|---|
|  Image Added Image Added
|
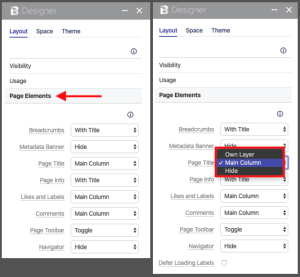
In the Layout tab, click the Page Elements expanderSelect desired control option for each Page ElementOptions include toggling the element on and off, as well as (sometimes) positioning the element | HTML Wrap |
|---|
|  Image Added Image Added
|
Use h4 for section headingsIf you don't want numbers in the section headings, simply remove the "numbered" class from this block. Note/Tip/Warning/Info blocks below are collapsed by default. If you want to use any of these, try to keep to just one per page. You may use two if necessary, but in general, try to limit these. Original ContentThe layout controls the appearance of many page elements, including: .brikit.layout.Handbook is the default architect page.
To manage page elements:- Access the Theme Press Default Space and open the Theme Press Control Panel
- Select a layout to edit
- Select the "Layout" tab (replaces the "Page" tab)
- Open "Page Elements"
Relocating Confluence Page ElementsConfluence page elements, such as menus and buttons in the Confluence header, can be moved around on pages using the HTML Move Element Macro, Action Button Macro, or HTML Link Macro. ExampleBelow is an example of moving the Confluence Advanced Menu to the middle of the page with the HTML Move Element macro.
The Confluence Advanced (ellipse) Menu appears in the page, rather than in the Confluence Toolbar in the upper right of the page. |