| Content Layer |
|---|
| background-repeat | no-repeat |
|---|
| background-size | 800px |
|---|
| name | P1 - Desktop |
|---|
| background-position | center top |
|---|
| id |
|---|
|
...
...
...
| not-tabbed | true |
|---|
| meta-properties | true |
|---|
| name | Hidden Rich Link Source |
|---|
| rich-link-hovers | true |
|---|
| id | 1009261053 |
|---|
| collapsible | collapse |
|---|
| background-color | transparent |
|---|
| margin | 30px 10px 10px 10px |
|---|
| border-width | 0 |
|---|
| id | 197629626 |
|---|
| class | juicy-text |
|---|
| collapsible | collapse on mobile |
|---|
| Blueprint Maker |
| Content Block |
|---|
| background-color | transparent |
|---|
| margin | -80px 0 120px 0 |
|---|
| border-width | 0 |
|---|
| id | 269319884 |
|---|
| class | clean |
|---|
| collapsible | collapse on mobile |
|---|
|  Image Added Image Added
|
|
|
Design reusable smart templates for Atlassian Confluence
pages and spaces, without coding. |
| Content Block |
|---|
| background-color | transparent |
|---|
| name | P1- Mobile 1 |
|---|
| border-width | 0 |
|---|
| id |
|---|
|
|
|
...
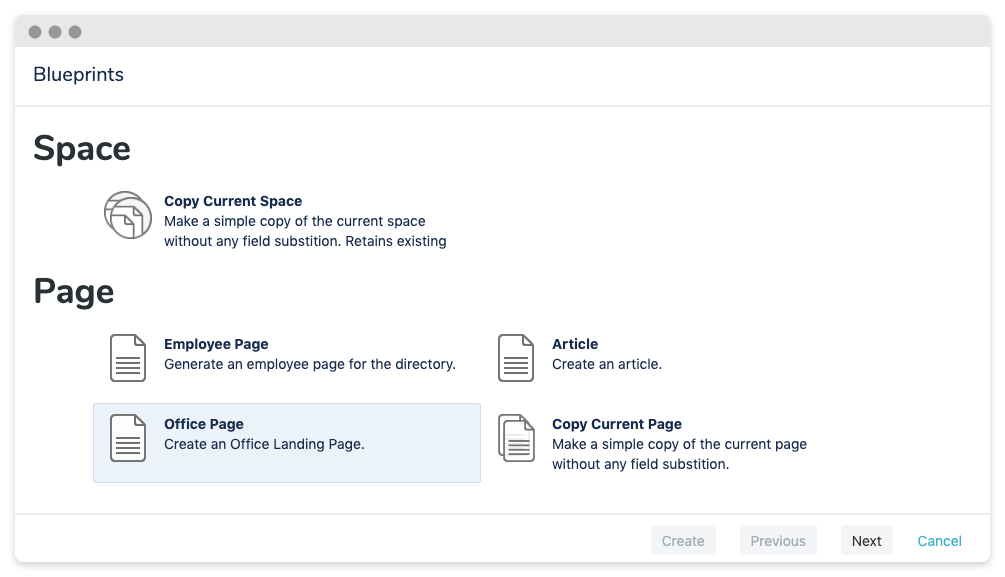
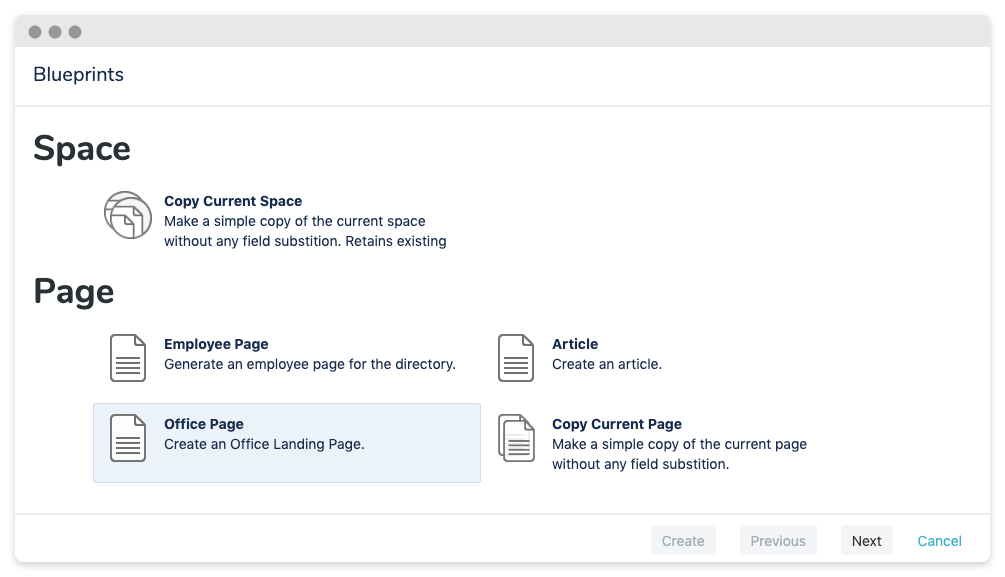
Blueprints and templates are valuable tools for improving efficiency of site and space development. They allow for semi-automating the creation of pages and spaces with consistent content. However, creating new Confluence blueprints requires significant programming skills. Brikit Blueprint Maker allows users to create Confluence Blueprints without requiring programming skills.
How Blueprint Maker Works
...
| 270019385 |
|---|
| class | juicy-text-mobile |
|---|
| collapsible | collapse on desktop |
|---|
| Blueprint Maker |
| Content Block |
|---|
| background-color | transparent |
|---|
| margin | -30px 0 80px 0 |
|---|
| name | P1- Mobile 2 |
|---|
| border-width | 0 |
|---|
| id | 270019395 |
|---|
| class | clean |
|---|
| collapsible | collapse on desktop |
|---|
|  Image Added Image Added Design reusable smart templates for Atlassian Confluence pages and spaces, without coding. |
|
|
| Content Layer |
|---|
| background-color | $lightColor |
|---|
| padding | 0 0 120px 0 |
|---|
| name | P2 |
|---|
| id | 199318344 |
|---|
| class | gray-curve-top |
|---|
|
| Content Column |
|---|
| | Content Block |
|---|
| border-width | 0 |
|---|
| id | 448109548 |
|---|
| class | fade-up clean |
|---|
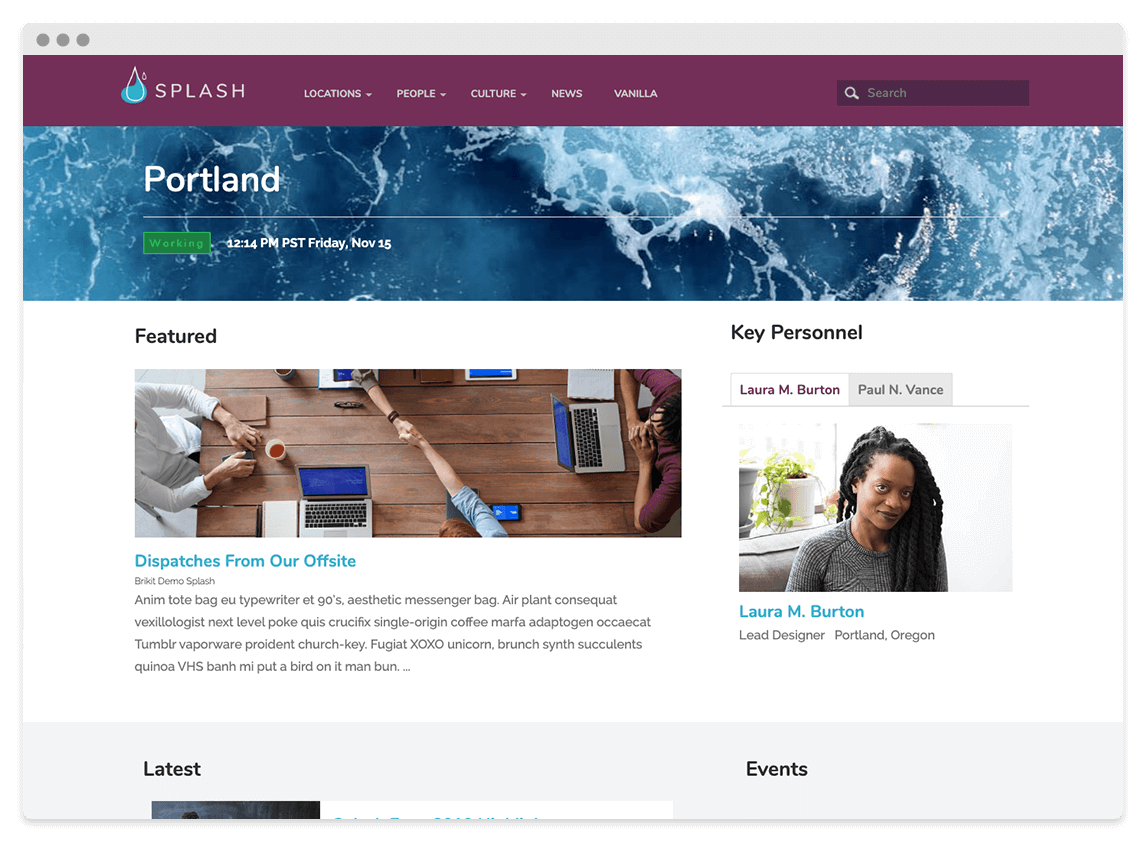
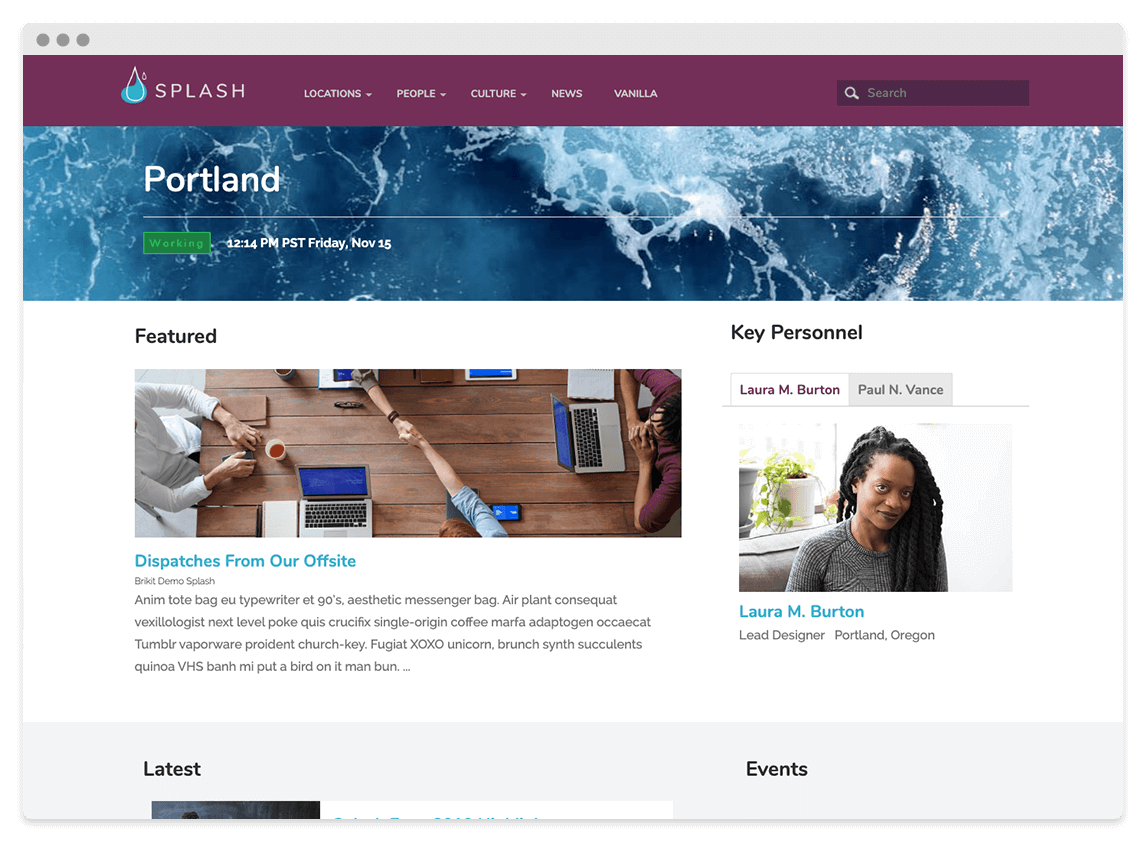
| What is Blueprint Maker?Quickly spin up teams and projects with pre-wired ready-to-go workspaces, shaped and pre-populated with designs, workflows, navigation, and permissions settings, crafted for your specific needs. Focus your creativity on doing work, not finding or formatting it. |
|
| Content Column |
|---|
| | Content Block |
|---|
| padding | 0 |
|---|
| border-width | 0 |
|---|
| id | 302892677 |
|---|
| class | fade-left clean |
|---|
|  Image Added Image Added
|
|
|
| Content Layer |
|---|
| padding | 0 |
|---|
| name | P3 |
|---|
| id | 448109537 |
|---|
| class | white-dip-top |
|---|
|
|
| Content Layer |
|---|
|
| Content Column |
|---|
| column | alternate |
|---|
| width | 40% |
|---|
| id | 292795550 |
|---|
| | Content Block |
|---|
| padding | 28px 0px 28px 28px |
|---|
| border-width | 0 |
|---|
| id | 292795561 |
|---|
| class | fade-right |
|---|
|  Image Added Image Added
|
|
| Content Column |
|---|
| column | alternate |
|---|
| width | 60.000004% |
|---|
| id | 292795560 |
|---|
| | Content Block |
|---|
| border-width | 0 |
|---|
| id | 290361175 |
|---|
| class | fade-up |
|---|
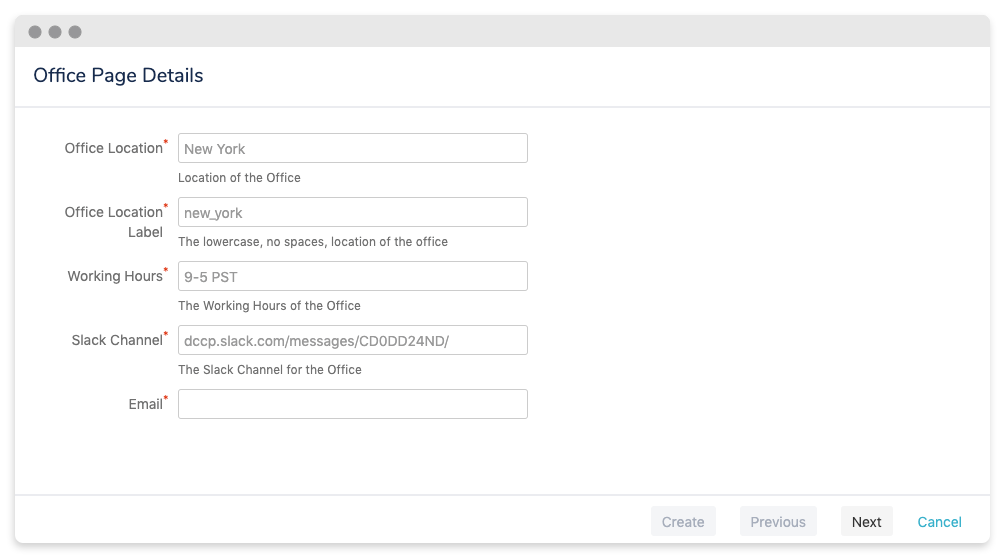
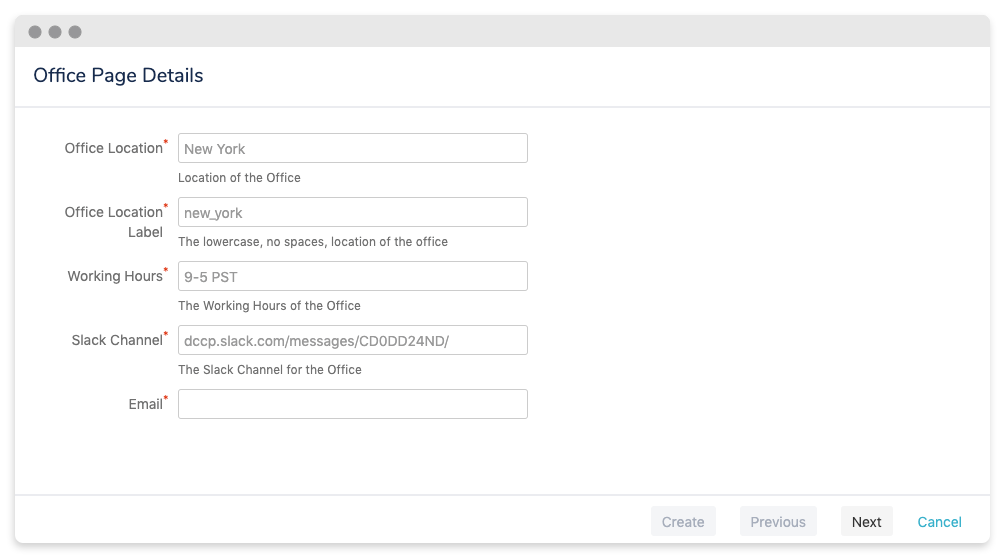
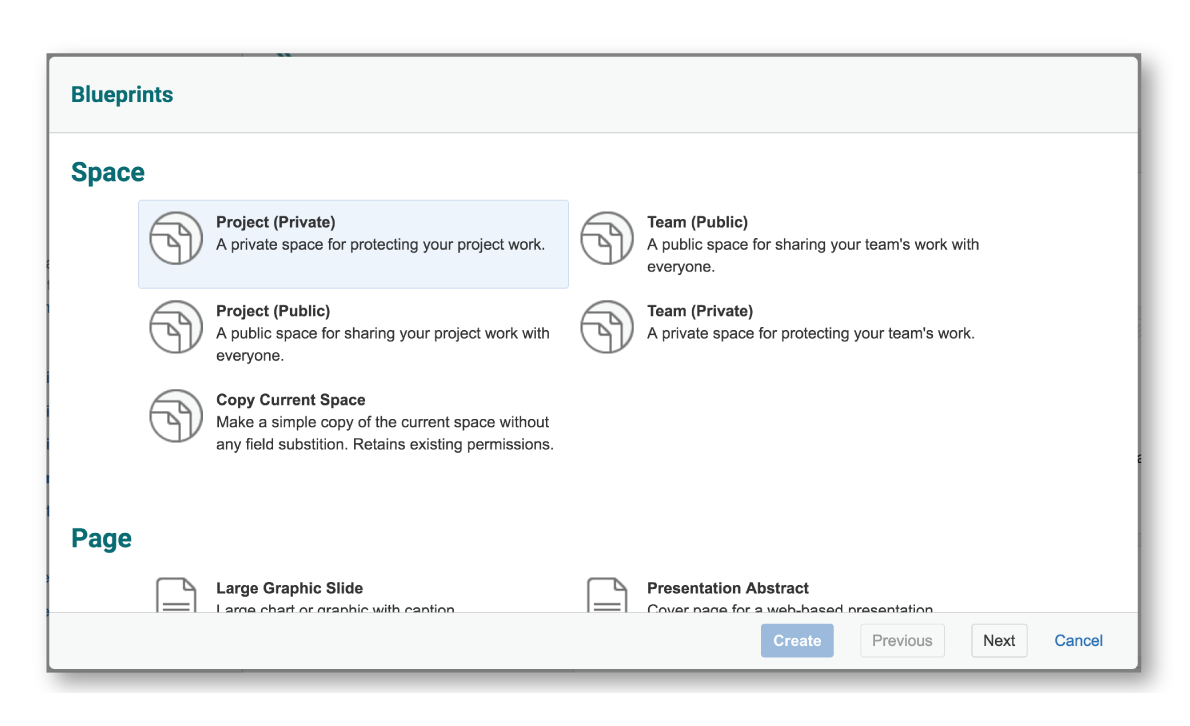
| How Blueprint Maker WorksStart with specific design and functionality at the page or space level, then define and create blueprints through straightforward entries in one .json file. The behind-the-scenes code then translates that file into effortless Blueprint wizards, enabling one-click fully formatted page and space creation. Instantly crank out pre-wired workspaces, so your team can hit the |
|
|
...
| Content Layer |
|---|
| name | P4 |
|---|
| border-width | 0 |
|---|
| id | 448430038 |
|---|
| class | white-dip-top |
|---|
|
| Content Column |
|---|
| | Content Block |
|---|
| padding | 0 38px 38px 38px |
|---|
| margin | 0 15px |
|---|
| border-width | 0 |
|---|
| id | 448430040 |
|---|
| class | fade-up |
|---|
| What You Can Do- Target pages and spaces for template creation.
- Zero in on exact functionality in creation wizards, enabling users to effortlessly create highly-designed and managed content.
- Control permissions and metadata with initial Blueprint setup decisions, ensuring your content is protected in addition to being beautifully designed and well organized.
|
|
| Content Column |
|---|
| | Content Block |
|---|
| id | 458974430 |
|---|
| class | clean fade-up |
|---|
|  Image Added Image Added
|
|
|
| Content Layer |
|---|
|
| Content Column |
|---|
| | Content Block |
|---|
| id | 750985256 |
|---|
| class | clean values-hero |
|---|
| Product Support |
|
|
| Content Layer |
|---|
| padding | 0px 0px 50px 0px |
|---|
| id | 751046420 |
|---|
|
| Content Column |
|---|
| | Content Block |
|---|
| | Action Button |
|---|
| link | reference:Blueprint Maker Releases |
|---|
| text | Latest Release |
|---|
|
|
|
| Content Column |
|---|
| | Content Block |
|---|
| | Action Button |
|---|
| link | reference:Blueprint Maker Technical Reference |
|---|
| text | Product Documentation |
|---|
|
|
|
|
| Content Layer |
|---|
| background-color | $lightGrayColor |
|---|
| name | P5 |
|---|
| id | 187949784 |
|---|
|
| Content Column |
|---|
| | Content Block |
|---|
| rich-links-hide-description | true |
|---|
| rich-link-hovers | true |
|---|
| rich-links-columns | 4 |
|---|
| rich-links-vertical | true |
|---|
| background-color | transparent |
|---|
| rich-links-image-height | 100px |
|---|
| rich-links-hide-site-icon | true |
|---|
| rich-links-details-padding | 10px |
|---|
| rich-links-enable | true |
|---|
| border-width | 0 |
|---|
| rich-links-details-alignment | left |
|---|
| rich-links-margin | 20px 30px 0 0 |
|---|
| id | 187949805 |
|---|
| class | related-block clean manual-related-flex |
|---|
| |
|
|
| Content Layer |
|---|
| name | Original Copy *Hidden* |
|---|
| id | 490932453 |
|---|
| class | hide-layer |
|---|
|
| Content Column |
|---|
| width | 100.00002% |
|---|
| id | 490932455 |
|---|
| | Content Block |
|---|
| meta-properties | true |
|---|
| name | Hidden Rich Link Source |
|---|
| id | 490932454 |
|---|
|  Image AddedDesign reusable smart templates for Confluence without coding. Image AddedDesign reusable smart templates for Confluence without coding.
|
|
|
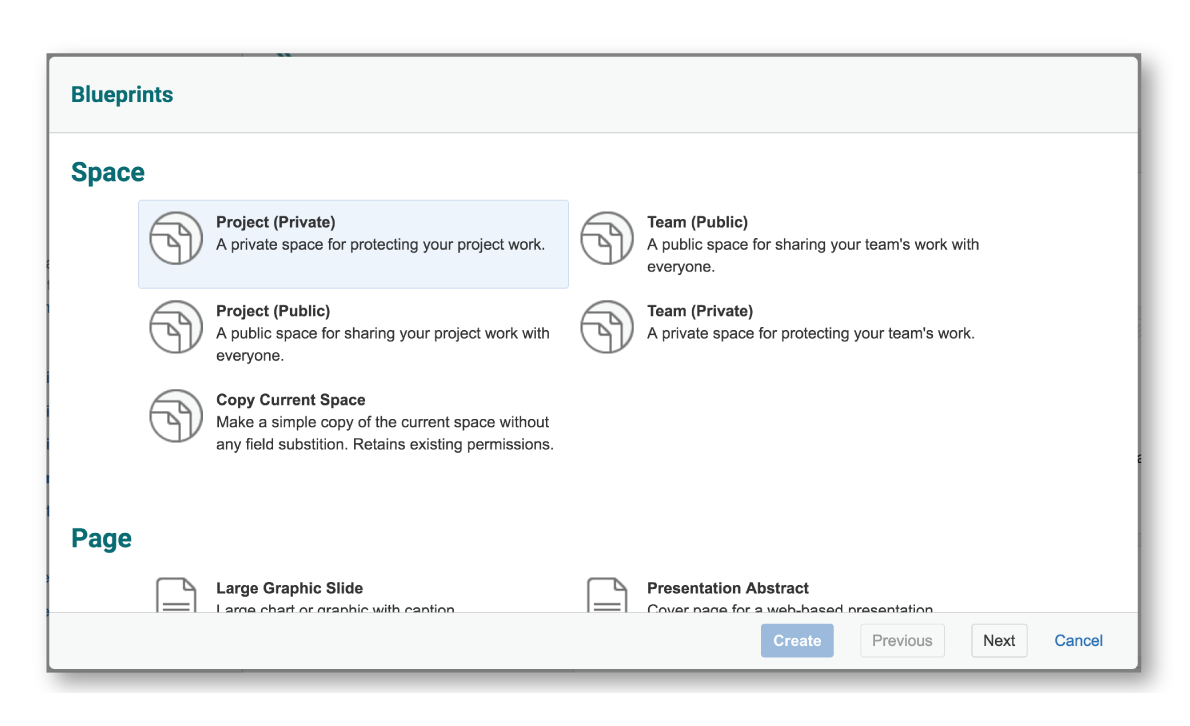
What you can do
Blueprint Maker works with a .json file that contains objects related to:
- Space Blueprints
- Page Blueprints
- Blueprint Fields
- Space Permissions
- Space and Page Metadata
This file allows you to define certain aspects of the Blueprints wizard and templates. For example, you define:
...