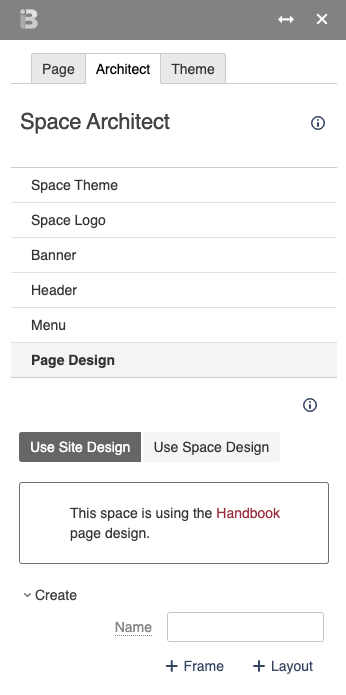
Open the Theme Press Designer and click the Space Tab and open Page Design
| HTML Wrap |
|---|
| tag | span |
|---|
| class | product-navigation |
|---|
| Theme Press Designer → Space Tab → Page Design |
Under the list of existing layouts, click 'Create'Add a Name and click '+Layout'| HTML Wrap |
|---|
|  Image Added Image Added
|
This action creates a copy of the existing default (site-wide) page layout that you can then edit and customize according to your needs. This new layout is an architect page that lives in the Theme Press Default Space. Note that selecting '+Frame' creates a full-width page layout that's best used in cases where you want an entire page to be loaded as in an iFrame. Customize the layoutOn the newly created architect page, open the Theme Press Designer and click the "Layout Tab". In this tab you may add or remove layers, columns, and blocks as you see fit. Customize the page elementsWhile in the Layout Tab in the Theme Press Designer, you can also click "Page Elements" and make selections on whether to show or hide certain items, including: Use this Layout on your siteYou may now enable this Layout on a page (or as a space or site default). See Changing the Layout Design for instructions Use h4 for section headingsIf you don't want numbers in the section headings, simply remove the "numbered" class from this block. Note/Tip/Warning/Info blocks below are collapsed by default. If you want to use any of these, try to keep to just one per page. You may use two if necessary, but in general, try to limit these. |