Create your Page BlueprintLearn about creating a Page Blueprint. Create your WorkflowLearn about Creating a Workflow. This can be a global workflow or a space-specific workflow. If space-specific, then note that the workflow will only be associated with the pages created in this space. Note the Workflow IDThe Workflow ID is displayed in the space workflows or global workflows table. | HTML Wrap |
|---|
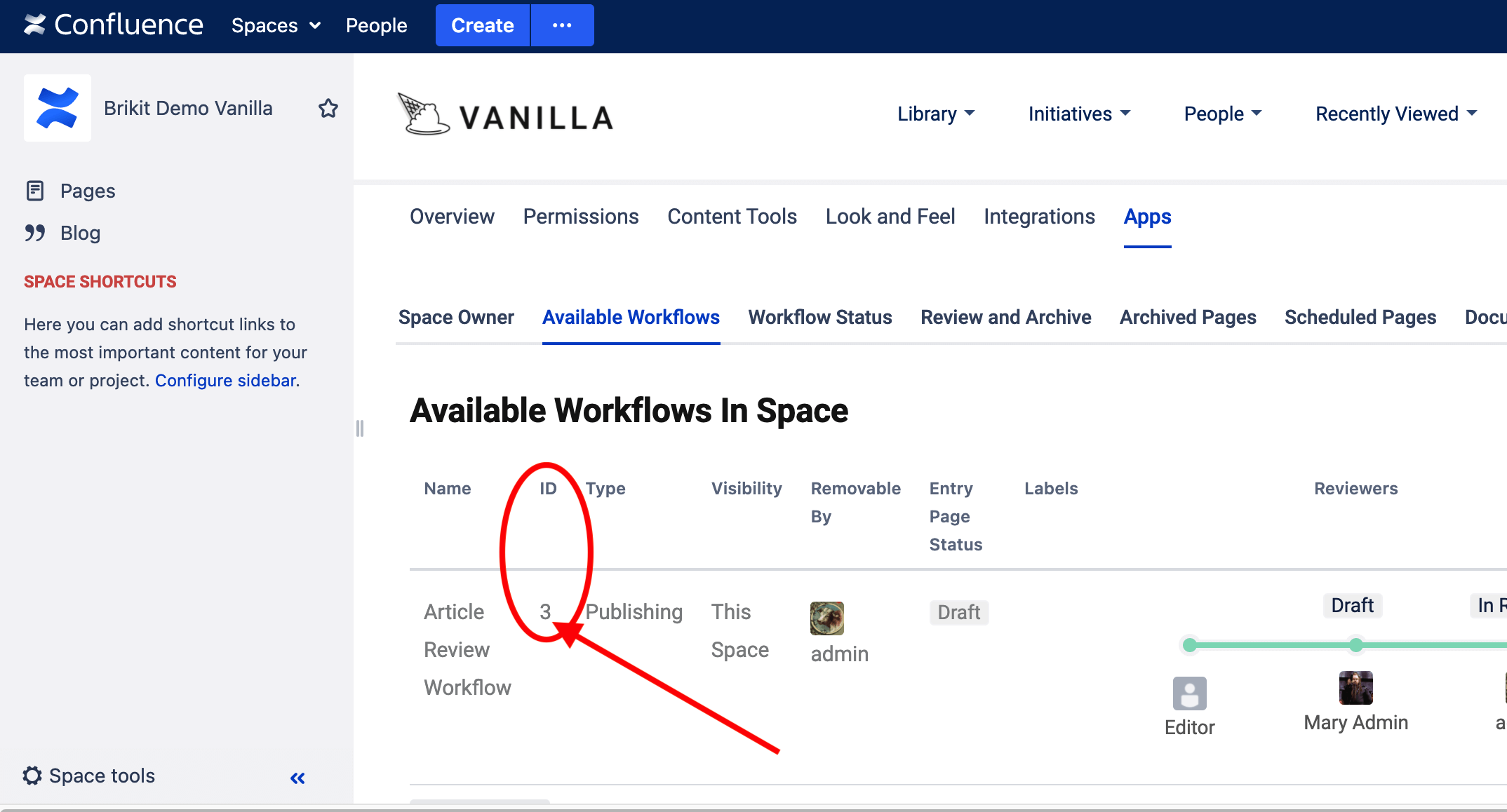
|  Image Added Image Added
|
Access your Blueprint JSON DefinitionRead more about Accessing and Editing the JSON File Add the "workflowId" attribute to the JSONAdd a new line to your Page Blueprint object definition as follows: | Code Block |
|---|
| "pageBlueprints" : [
{
"name" : "Employee Page",
"spaceKey" : "BLUEPRINTS",
"pageTitle" : "[[employee-name]]",
"blueprintFields" : [ "employee-name", "title", "location-timezone", "office-number", "email", "employee-image" ],
"description" : "Generate an employee page for the directory space.",
"workflowId" : 3
} |
Please note that the Workflow ID itself is not enclosed in quotation marks. You may only associate a Page Blueprint to one Workflow. That's it!You may now try out your Blueprint and Workflow association by creating a page from this blueprint Use h4 for section headingsIf you don't want numbers in the section headings, simply remove the "numbered" class from this block. Note/Tip/Warning/Info blocks below are collapsed by default. If you want to use any of these, try to keep to just one per page. You may use two if necessary, but in general, try to limit these. |