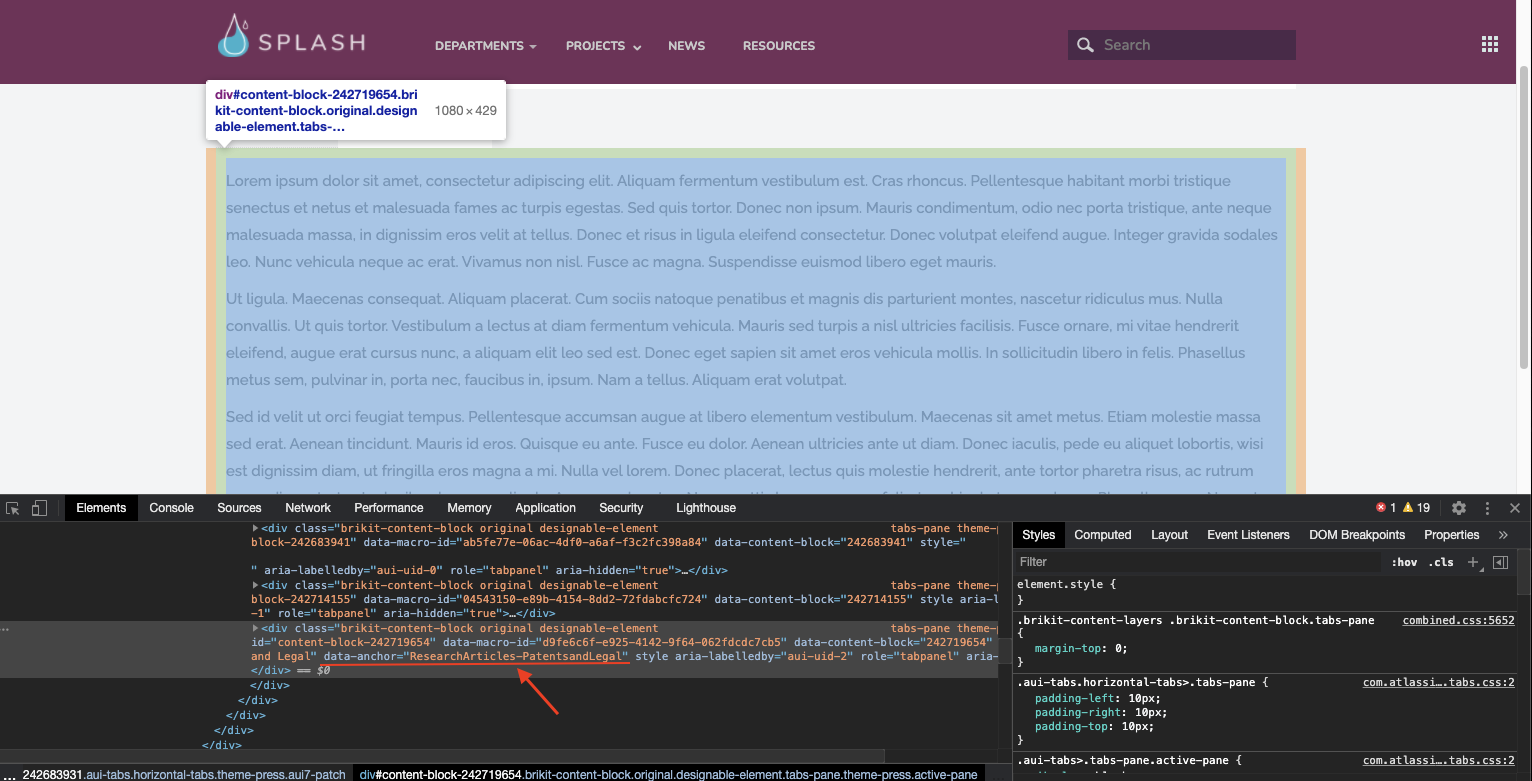
Inspect the tab content blockOn your page, click into the tab you'd like to link to. Now, right-click the tab and select "Inspect" from the context menu. Note the 'data-anchor' nameFind the .brikit-content-block element, and note its data-anchor="xxx" attribute. This will be a hyphenated contraction of the page title and the name you gave the block. For example, of a page titled "Research Articles" and a tab name of "Patents and Legal", the attribute is: data-anchor="ResearchArticles-PatentsandLegal". | HTML Wrap |
|---|
| 
|
Create a same-page linkYou may now create links on the same page to activate that block's tab. In the editing window, click the cursor where you'd like the link to go. Now click the Insert Link icon, and then click 'Advanced' Panel in the link editor window. Now, in the "Link" field type a # (hash or pound symbol) and the portion after the hyphen in the data-anchor attribute. In the example above, this full link would be: #PatentsandLegal. Create a link on a different page.You can also link to this tab from other pages. This uses the same 'Advanced' option in the link editor, but now here you must prefix the anchor with the page title (and space key, if a different space). For example: Research Articles#PatentsandLegalArticles#PatentsandLegal (note the space between words in the page title). Or, if in another space, demo:Research Articles#PatentsandLegal. |