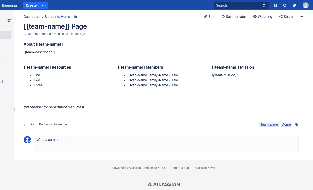
Create your Team Page BlueprintYou can follow the initial instructions described in Creating a Page Blueprint. For a Team Page Blueprint, we might recommend using substitution fields like [[team-name]] and [[team-description]]. To help you remember, you can create a placeholder section for where you will reference your Live Blueprint. | HTML Wrap |
|---|
| 
|
(Tip: Brikit recommends saving all of your Blueprints in a dedicated space just for Blueprints; e.g. with space key BLUEPRINTS).
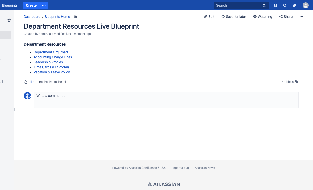
Create your Department Resources Live BlueprintYou can follow the instructions described in Creating a Live Blueprint. For the Department Resources, you will likely want a list of links and maybe some descriptions. If you'd like each individual Team Page (that is, the pages 'stamped out' from the Team Page Blueprint) to have unique on-page links in this section too, then you'll want your Live Blueprint to include substitution fields here as well. | HTML Wrap |
|---|
| 
|
Define these Blueprints in the JSON FileNavigate to the Blueprint Definitions Page and download the JSON file (or create a new JSON file based on the sample attached to our JSON Reference Page). Follow the instructions on Accessing and Editing the JSON File for adding both the new Page Blueprint object, the Live Blueprint object, and all the substitution field objects. Be sure to set the "type" field value to "live" for the Live Blueprint object.
Add the Live Blueprint to the Team Page BlueprintNavigate back to your Team Page Blueprint and edit it. Go to the 'placeholder' section for where you want to reference the Department Resources Live Blueprint and remove any of the placeholder copy. | HTML Wrap |
|---|
| 
|
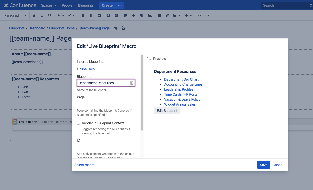
While in the edit interface, add the Live Blueprint Macro and edit it. The first parameter, the Blueprint Name, should point to the Department Resources Live Blueprint, and, specifically, the "name" field value you used in the JSON File. Save the macro editor and then save the edit page interface. | HTML Wrap |
|---|
| 
|
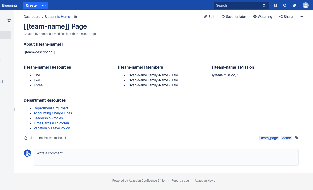
Test the Page BlueprintIn a separate space, navigate to a page and access the Blueprints Menu (in the Confluence Header). Find the Team Page Blueprint and select it. Follow the Blueprint Wizard prompts for adding substitution values, and then create the page. In addition to what was on your Team Page Blueprint, the new page should show your Department Resources section. | HTML Wrap |
|---|
| 
|
Test the Live BlueprintNow let's change the Department Resources Live Blueprint just to show how you a change here propagates to the new Team Page you created. Go ahead and edit the page and then edit or add a new resource. Save the page and navigate back to your newly created Team Page. Refresh the page. You should see the new change. | HTML Wrap |
|---|
| 
|
That's it!This is a convenient and easy way to separate and manage content (and ownership too – by adding permissions and restrictions). Now a team can be responsible for their own page and a separate team (or person) can be responsible for all the Department Resources, thereby eliminating duplication and minimizing effort.
|