Each layout lives in an architect page in the Theme Press Default Space. With the built-in layouts in Brikit Theme Press, you can: - Use any one as it is already configured;
- Customize any one by making adjustments to suit your design needs; or
- Create a new, similar layout by first making a copy of any one you'd like to start from.

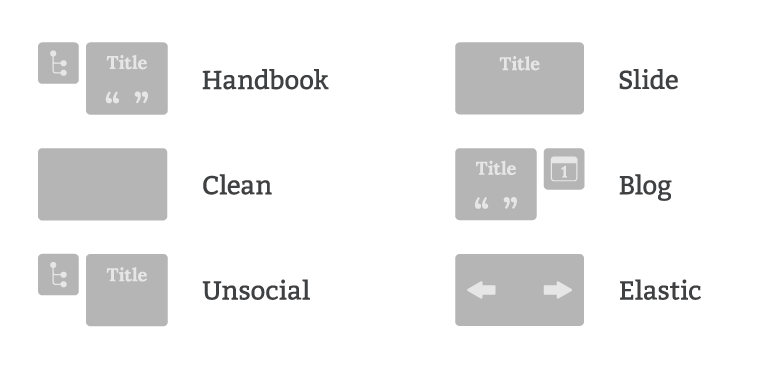
Built-in Layouts| Name | Description | Layout |
|---|
| Handbook* | Documentation-style layout that contains the Page Tree macro in the left column.
Also shows page title, breadcrumbs, page information, likes and labels, and comments. | | | Slide | Simple layout that shows page title, breadcrumbs, and page info.
Useful as presentation slides. | | | Clean** | Blank slate from which to start your design. Page elements are hidden. | | | Blog | Simple layout that contains the Blog Tree macro in the right column.
Also shows page title, page information, likes and labels, and comments. | | | Unsocial | Similar to the Handbook layout minus likes, labels and comments. | | | Elastic | Similar to the Handbook layout but expands and retracts as the browser changes size. | |
*previously named Default Layout **previously named Landing Page |