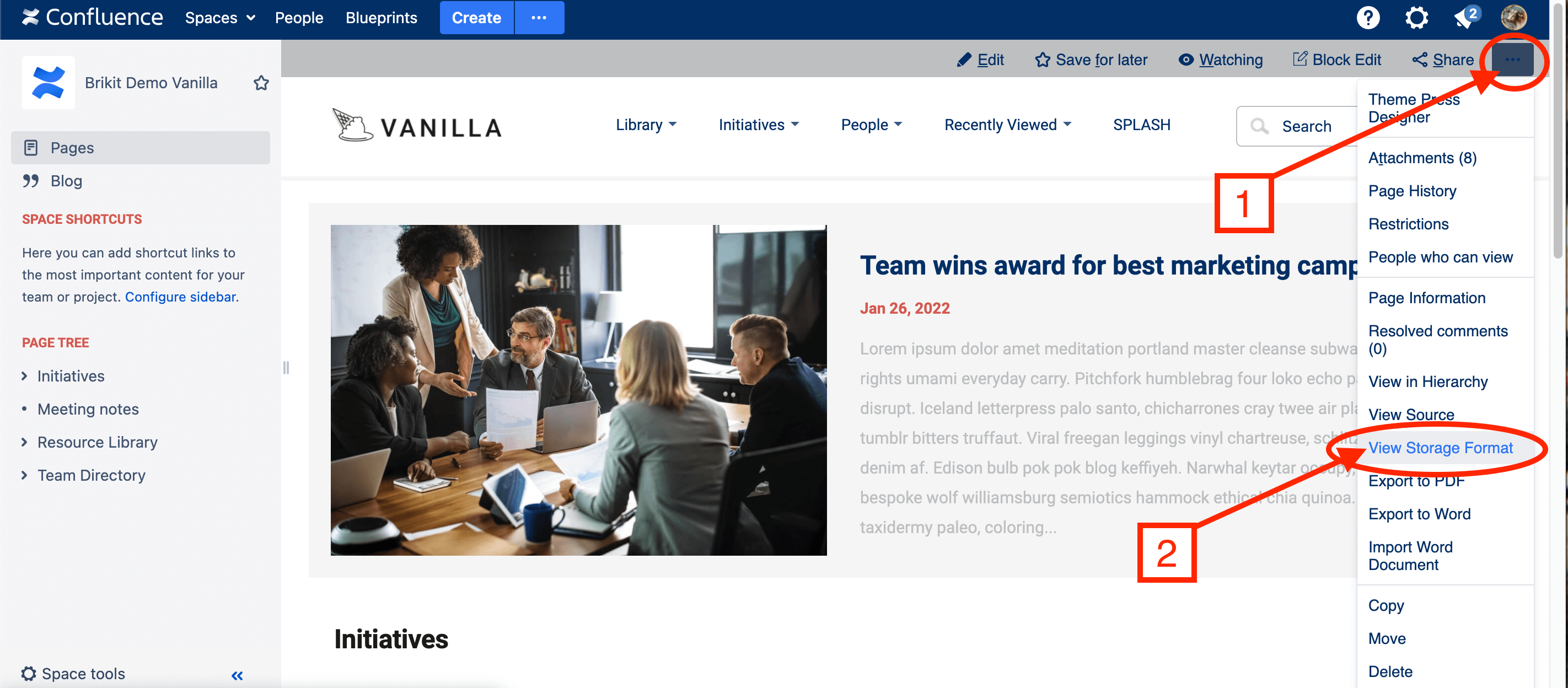
Click the "..." (ellipsis AKA three dot) menumenuAlso known as the Ellipsis Menu or the Three Dot Menu. Select "View Storage Format"| HTML Wrap |
|---|
| 
|
Select all and copyA modal window will open with the page storage format. Use the select all hotkeys or click and drag to select all, then copy. Paste into a text file (save as ".txt")You may then attach this text file to a Brikit Support ticket, or with Atlassian Support.
|