Adding Web Fonts
Designating theme fonts that are not installed on the user's computer.
Google, Fonts.com, Typekit, or Typography.com are all supported webfont services supported by Theme Press. Additionally, you can embed fonts in your theme.
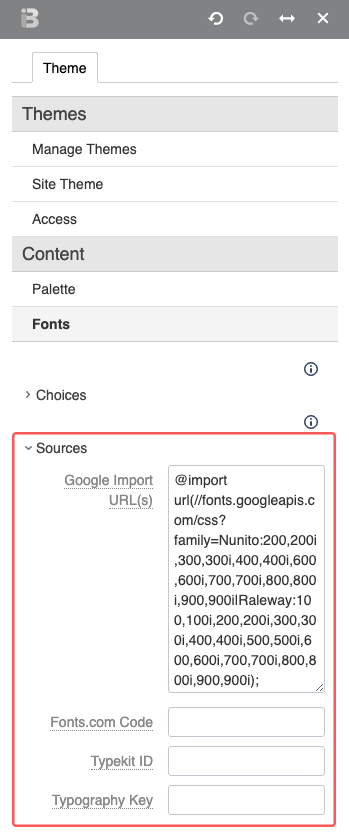
Navigate to Sources in the Font area of the Theme Designer.
Enter the appropriate information, depending upon your webfont source.
| Source | Required Info | Notes | Example |
|---|---|---|---|
| Import URL(s) | Google-supplied @import link referencing your external fonts. |
| |
| Fonts.com | Code | Fonts.com-supplied code. |
|
| Typekit | ID | Typekit-supplied ID. (1) Sign into Typekit's website (2) Click Launch Kit Editor (3) Click Embed Code (4) Note the ID at the bottom of the window |
|
| Typography | CSS Key | Typography CSS key. (1) Sign into Typography's website (2) Access a project (3) Select the Tools (gear) icon then CSS Key (4) Note the numbers between cloud.typography.com/ and /css/fonts.css |
|
Update your font families as needed.