Designers can create palettes of pre-defined colors for users to access (in addition to the color picker) so that color use can stay true-to-brand. Building color palettes requires permission to access the Theme Designer. There are three different palettes you can work with. | The Core Palette | The Tints and Shades Palette | The Grays Palette |
|---|
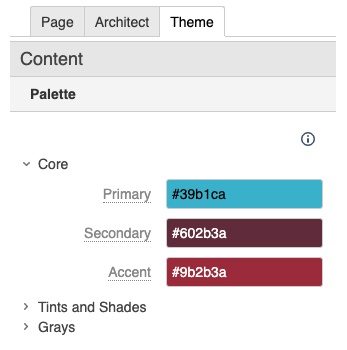
These are three distinct colors that can be used to identify a space for a company, a department, a product, or a specific activity. 
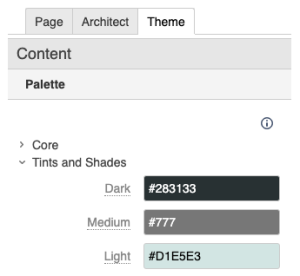
| This palette defines light, medium and dark tints/shades that coordinate with the Core Palette. 
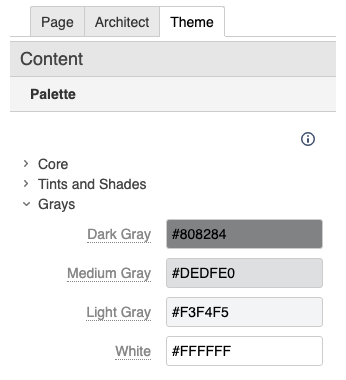
| This palette of white and light, medium and dark gray is used to provide emphasis and variety. 
|
Creating these color palettes doesn't prevent users from choosing other colors. The palette options are displayed directly below the color picker in any color selection context. |