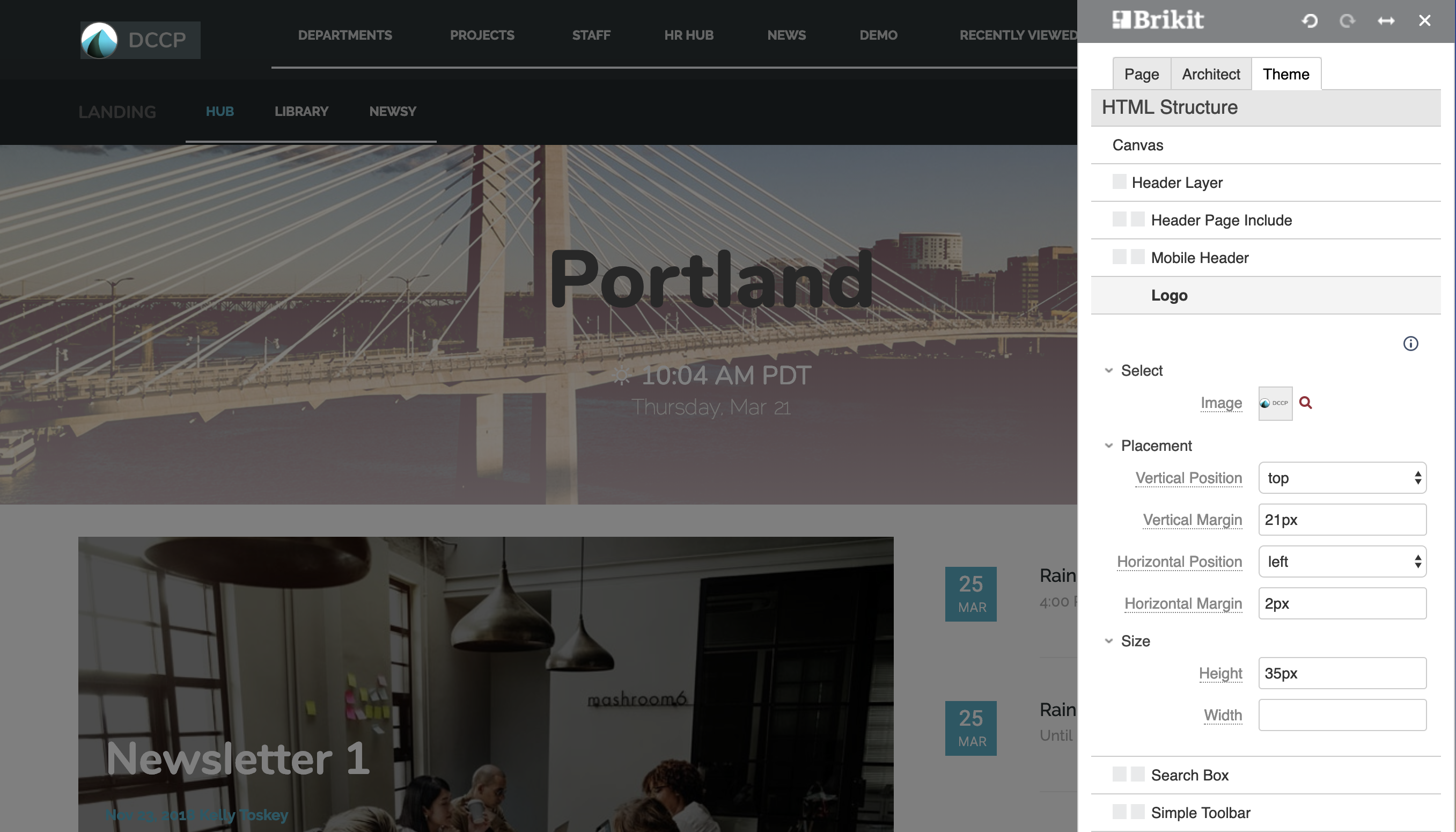
STEPSSelect an ImageClick on the magnifying glass to browse to your chosen logo Theme Press Control Panel > Theme tab > Theme Designer > HTML Structure > Logo Determine PlacementAdd values in the Placement fields to position the logo in relation to the header (vertically, horizontally). You can also set margins relative to these positions, to dial in specific alignment within the header area. Determine SizeInsert pixel values to adjust the height and width of the logo image. - Logos will be displayed at original dimensions if fields are left blank.
- If only one value is entered, Theme Press will adjust the corresponding size accordingly.

|